


Do you have things covered during eternal Caturday?
Are you seizing opportunity during eternal Caturday?
Do you fit your container during eternal Caturday?
Are you fleeing the scene during eternal Caturday?
Recapping micro.camp and remapping social protocols. It’s your < 10min update on the #IndieWeb community!
This Week in the IndieWeb audio edition for May 20th - 26th, 2023. https://martymcgui.re/2023/05/27/this-week-in-the-indieweb-audio-edition--may-20th---26th-2023/
Recapping micro.camp and remapping social protocols. It’s the audio edition for This Week in the IndieWeb for May 20th - 26th, 2023.
You can find all of my audio editions and subscribe with your favorite podcast app here: martymcgui.re/podcasts/indieweb/.
Music from Aaron Parecki’s 100DaysOfMusic project: Day 85 - Suit, Day 48 - Glitch, Day 49 - Floating, Day 9, and Day 11
Thanks to everyone in the IndieWeb chat for their feedback and suggestions. Please drop me a note if there are any changes you’d like to see for this audio edition!
Have you found a concerning scene during eternal Caturday?
Are you deep in relaxation during eternal Caturday?
Are you helping a friend during eternal Caturday?
Are you practicing letting go during eternal Caturday?
I'm back again with a blog post that is almost entirely just for me to remember a thing that I did!
itch.io is a site full of great games (video and otherwise!), assets to make games, and digital art of all kinds.
Over the last few years I have been especially drawn in by the bundles, particularly the charity fundraising variety. For these bundles, dozens (sometimes more than a hundred?) creators will offer up their content so that all proceeds from buying the bundle goes towards a worthy cause.
For example, the recent Türkiye & Syria Earthquake Relief Mega Bundle had 203 items from 135 creators, with a minimum contribution of $10. That's ridiculously affordable even after bumping it up by my mental multipliers for charitable giving.
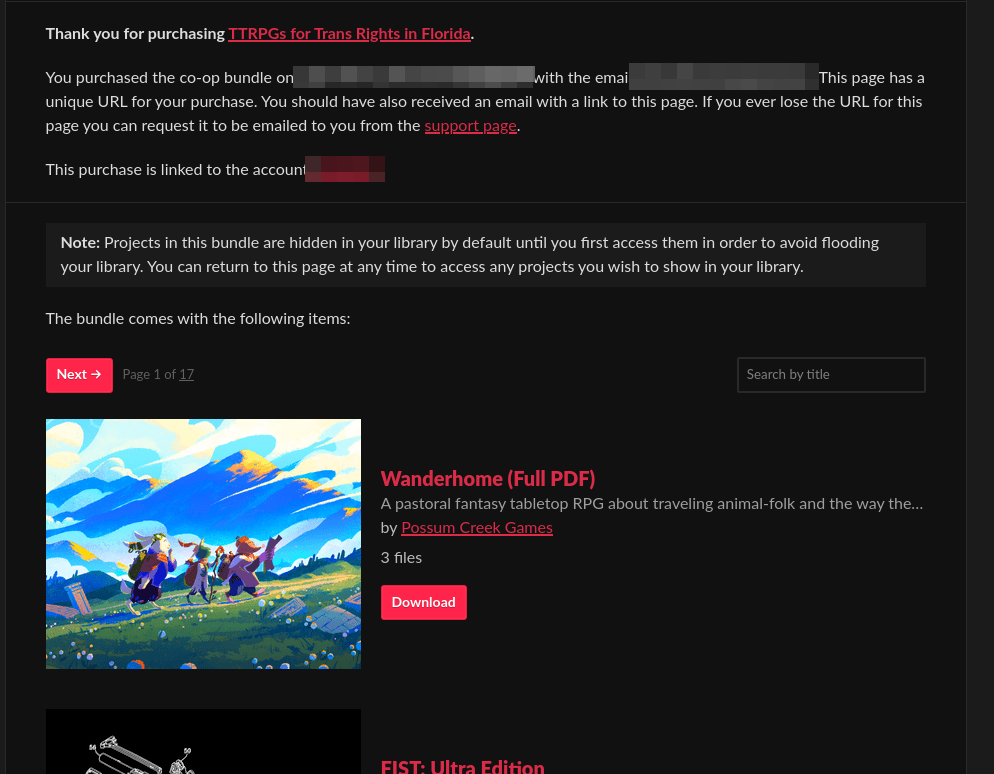
Between fundraisers and sales bundles I now have quite a few of these amounting to hundreds (thousands?) of items. It turns out that I find sifting through all this stuff to be surprisingly difficult in the itch.io interface. Until you actually download an item from a bundle, it doesn't appear in your overall library. You can browse each bundle page by page, 30 items at a time, or search within a bundle if you know exactly what you're looking for.

However, I don't know what I'm looking for, and browsing this way feels pretty bad to me.
Thanks to lots of help from my bookmarklets toolset and Firefox dev tools, I put together a bookmarklet that will extract the metadata (name, author, image and item page urls, ...) from all items on a given itch.io bundle download page and copy it to the clipboard as a partial JSON array.
Here's a GitHub gist of the itch.io bundle page JSON bookmarklet, which also contains the prettified Javascript if you want to see how it works.
For each bundle I opened a new .json file in my editor and proceeded to page through the bundle, using the bookmarklet to copy the data for the visible page, then paste it into the JSON file, and repeat until done. This part was not very much fun, but it wasn't too time consuming.
Now I have a couple of dozen .json files describing the contents of all the bundles I've purchased on itch.io. Hooray!
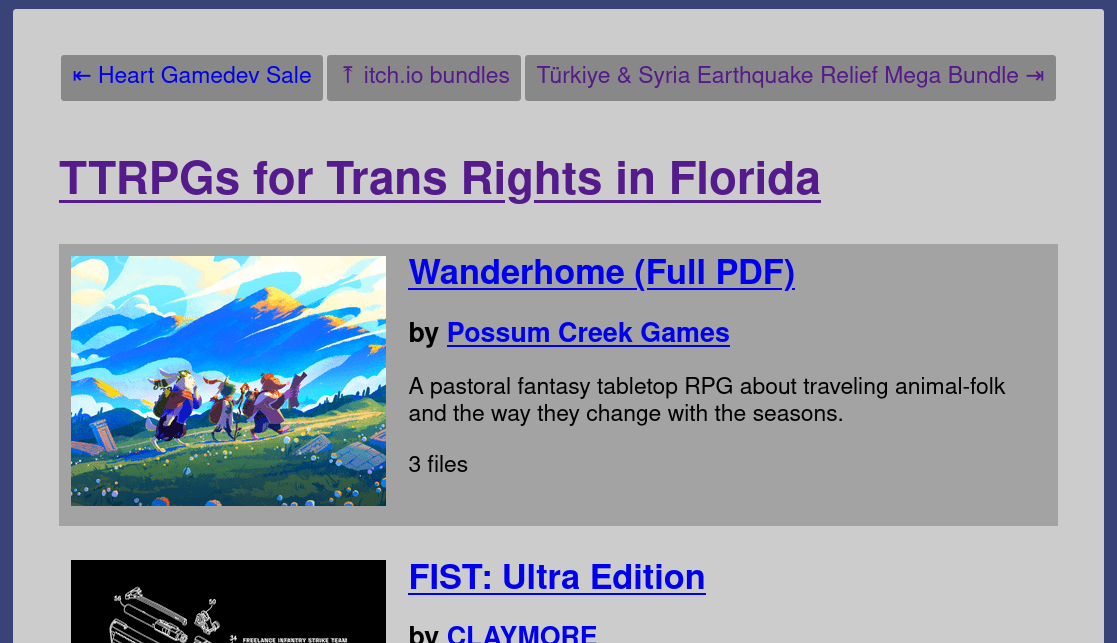
As a quick does-this-work test, I added them to my personal notes site, which is powered by Hugo. I dropped the .json files into a data/itch/bundles/ folder, then made a corresponding Markdown file in content/itch/bundles/ to match. I added a new layouts/itch/single.html file that pulls the info from .Site.Data.itch.bundles and displays it.

Now I can scroll through an entire bundle's content on one page, rather than paging through 30 at a time! This is... not actually that useful. However, the main win here is that with a pile of .json files I can start to do more interesting things like organizing all these items across bundles. De-duplicating, sorting, tagging, and more.
This is also me opening the door to other personal itch.io meta projects. For example, they have a "collections" system that I'd love to have syndicated into my personal bookmarks. Each project/game/whatever on itch.io also has a blog available, and itch.io lets you Like these posts. It'd be nice to have those syndicate to my website, too!
I really like being able to run a little Javascript on a page, as a treat. Here’s a little lightweight “bookmarklets toolset” I’m using these days.
https://martymcgui.re/2023/05/23/a-little-bookmarklets-toolset/
Browser bookmarks can run little bits of javascript on the current page if you use a "javascript:" URL. Folks often refer to these as "bookmarklets". (I wish they worked well in mobile browsers like iOS Safari, but that's a rant...)
Constructing scripts in a URL-safe format can be super frustrating! But today I expanded my "dev tools" for building bookmarklets:
The Firefox dev tools console is a great way to try out your code in-place on the actual page where you want to run it. Press "Ctrl+b" (or "Cmd+b" if you are a Mac person) and the console editor goes into multiline mode! This makes it much easier to edit little scripts! In multiline mode, you "submit" by pressing "Ctrl+Enter" (or "Cmd+Enter" etc).
Duckduckgo has a built-in tool for Javascript beautifying and minifying! It pops up when you search duckduckgo for "javascript minifier". This makes it easy to go from a readable script with newlines and other formatting in your console, to a minimized compact scriptlet suitable for a bookmarklet. Even better, it lets you go back and forth between a minimized script and a readable one so you can tweak your bookmarklets in the future.
Finally, and in some ways most importantly, bookmarklets need to be properly URL-encoded. Enter Marek Gibney's Bookmarklet Editor, which uses a single textarea and lets you convert between a script and its encoded "javascript:..." version.
The minifier/beautifier and bookmarklet editor are web tools, so the usual caveats apply about data privacy. In theory they are running purely in your browser and not sending data anywhere. But they could! So keep that in your threat model.
Are you calling for chaos during eternal Caturday?
Are you encouraging calm during eternal Caturday?
Wait what’s over there during eternal Caturday?
Are you a member of the 🕸💍 IndieWeb Webring? Today I swapped out the underlying codebase. Don't worry about it!
Okay, okay, there are some changes that you might notice!
I wrote about why I think emoji IDs ended up being a bad idea.
This webring is about personal sites and uses IndieAuth for sign-in. So, I decided to lean into the IndieAuth philosophy "End-Users [...] are all represented by URLs". If your entry on the ring is already identified by your site's URL, there's no need for an extra identifier, emoji or not.
You'll notice this change in a couple of ways:
One reason I adopted emoji IDs in the first place was to allow profile pages to exist without having to figure out a scheme for encoding your URLs in the webring's URLs. I still don't want to solve that problem! So, the old profile pages at your emoji ID (e.g. https://xn--sr8hvo.ws/🚭) are just not there anymore.
But to be clear: profiles are not gone! They still exist in the webring directory. You can still update or remove your profile via your dashboard page as before!
The first version of this webring was slapped together over a weekend. It was a proof-of-concept and, honestly, was intended to be a way to experiment with how IndieWeb building blocks might support and extend the idea of a webring. I used the excellent Glitch.com and their NodeJS-based Express template app as a way of "sketching with code", getting something up and running fast, and working in the open where I could invite others to collaborate.
However, I don't work with that stack on a regular basis! So as time went on, and dependencies inevitably churned, I found it harder and harder to come back and make updates quickly.
I've ported the codebase to PHP because I, without citation, feel like a lot of the functionality I was relying on slowly-drifting libraries for in NodeJS is built directly into PHP or implemented via agreed-upon interfaces that shouldn't change out from under me as I apply the inevitable security updates.
Similarly, the IndieAuth stuff for the NodeJS version was really banged-together (by me) and was now out of date with the specification. I had never been that comfortable with my implementation, and moving to PHP where there is a larger set of well-maintained (by other people) IndieWeb building blocks feels like a stabilizing one.
(I'm also using the webring and other IndieWeb projects I maintain to sharpen the tools and smooth the edges on a lil framework for making IndieWeb web apps, shh, keep it on the down-low.)
You can find the new codebase here: https://git.schmarty.net/schmarty/gem-diamond
You can find the old codebase here: https://github.com/martymcguire/indiewebring.ws
It is not! I am hoping this can be a nice solid base for tackling some long-standing issues and requests for improvements.
Of course! Please do! You can reply to this post on your own site or via Twitter, or feel free to drop me a line in the #indieweb chat (I’m `schmarty` there).
Meeting new people(’s websites) and who edits the editors? It’s your < 10min update on the #IndieWeb community!
This Week in the IndieWeb audio edition for May 13th - 19th, 2023.
Meeting new people(’s websites) and who edits the editors? It’s the audio edition for This Week in the IndieWeb for May 13th - 19th, 2023.
You can find all of my audio editions and subscribe with your favorite podcast app here: martymcgui.re/podcasts/indieweb/.
Music from Aaron Parecki’s 100DaysOfMusic project: Day 85 - Suit, Day 48 - Glitch, Day 49 - Floating, Day 9, and Day 11
Thanks to everyone in the IndieWeb chat for their feedback and suggestions. Please drop me a note if there are any changes you’d like to see for this audio edition!
Are you making a dramatic reveal during eternal Caturday?
Are you entering goblin mode during eternal Caturday?
I keep hearing and reading “the COVID-19 emergency is over” but that’s just the sound of bureaucrats giving themselves permission to stop caring. Violet Blue’s pandemic roundup for this week is helping me keep my eyes open.
Do you move to a groove during eternal Caturday?
Could you be using your leverage during eternal Caturday?
Tiny notes as I work on migrating my IndieWeb webring 🕸️💍 to a new tech stack.
Downloading the database from the glitch.com project’s .data folder was easier than I thought.
I’m also working with a slightly different schema to drop the unmaintainable emoji slugs, so learning the sqlite3 syntax for selectively dumping columns was very helpful!
Still a few rough edges to knock off, mostly around making sure I can successfully fetch folks’ pages and find the webring links on them, but it’s close!
(Motion warning) Are you feeling vertigo during eternal Caturday?
Is your attention divided during eternal Caturday?
Is time ticking by during eternal Caturday?
Small nets, /now, and don’t blame the user. It’s your < 10min update on the #IndieWeb community!
This Week in the IndieWeb audio edition for May 6th - 12th, 2023. https://martymcgui.re/2023/05/13/this-week-in-the-indieweb-audio-edition--may-6th---12th-2023/
Small nets, /now, and don’t blame the user. It’s the audio edition for This Week in the IndieWeb for May 6th - 12th, 2023.
You can find all of my audio editions and subscribe with your favorite podcast app here: martymcgui.re/podcasts/indieweb/.
Music from Aaron Parecki’s 100DaysOfMusic project: Day 85 - Suit, Day 48 - Glitch, Day 49 - Floating, Day 9, and Day 11
Thanks to everyone in the IndieWeb chat for their feedback and suggestions. Please drop me a note if there are any changes you’d like to see for this audio edition!
Are you through the looking glass during eternal Caturday?
Are you greeting the morning during eternal Caturday?
Are you sleeping in during eternal Caturday?
Are you getting to know your neighbor during eternal Caturday?
Are you well supported during eternal Caturday?
Are you waiting for sleep to claim you during eternal Caturday?
Are you seething with energy during eternal Caturday?
I guess I spoiled this fact last week, but I promised a "miserably dense linkdump" and time continues moving downstream, so here we go!
Here are some helpful links:
I missed some of these in person due to timing with workshops, as well as my own lazy weekend self. For a few, I had the presence of mind to pull out my phone for photos and links for stuff to catch up later. This is that linkdump content we crave!
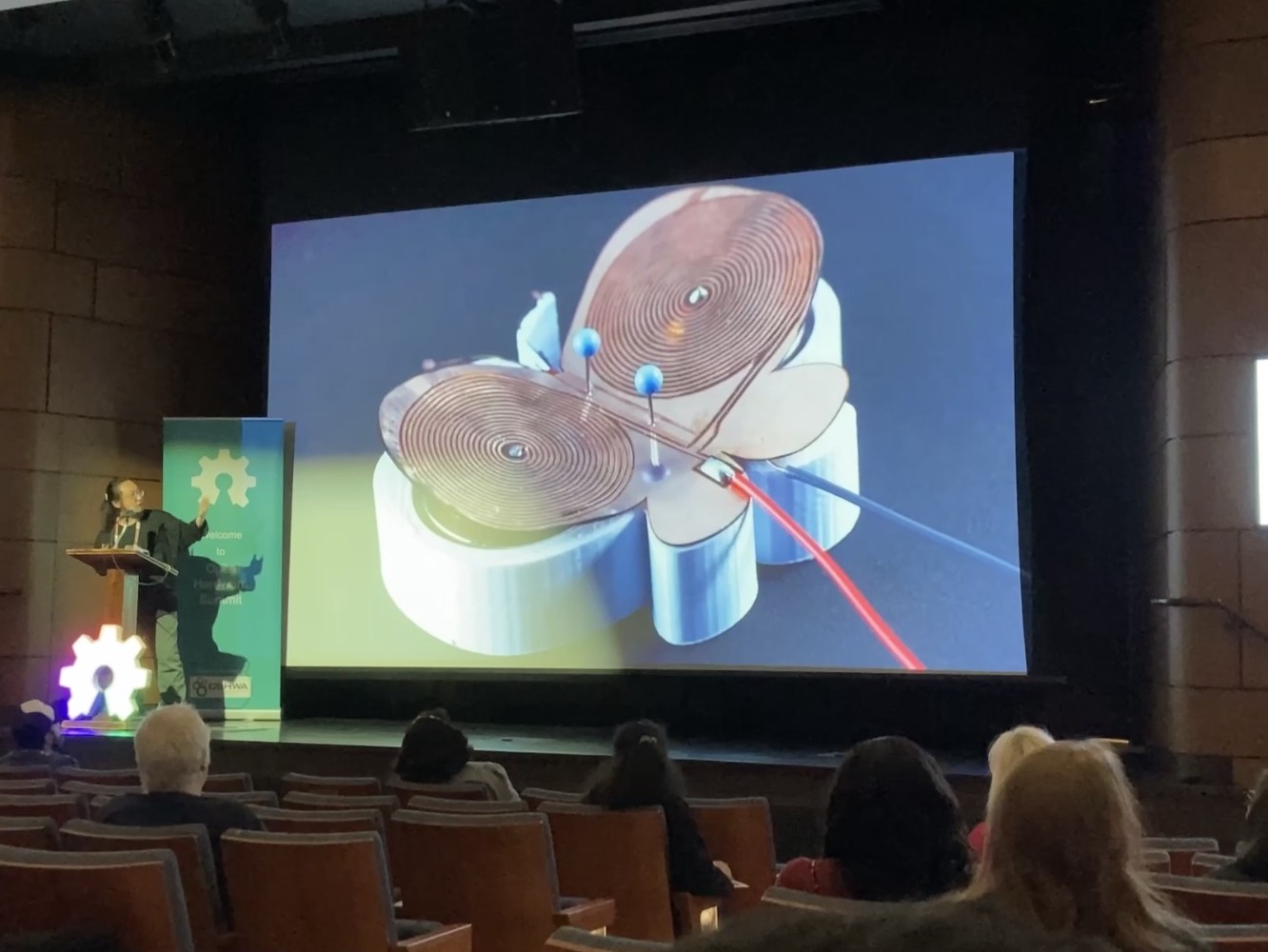
I loved everything about this talk. Go watch it.

Fiber lasers were new to me. Impressively small! Ridiculously impressive lasering of flexible circuits with tolerances on par with PCB manufacturing services.



You can find more of Amy's stuff at her site: bubblesort.io
I remember seeing her post some of these designs (@sailorhg on Twitter). Back when I used Twitter!
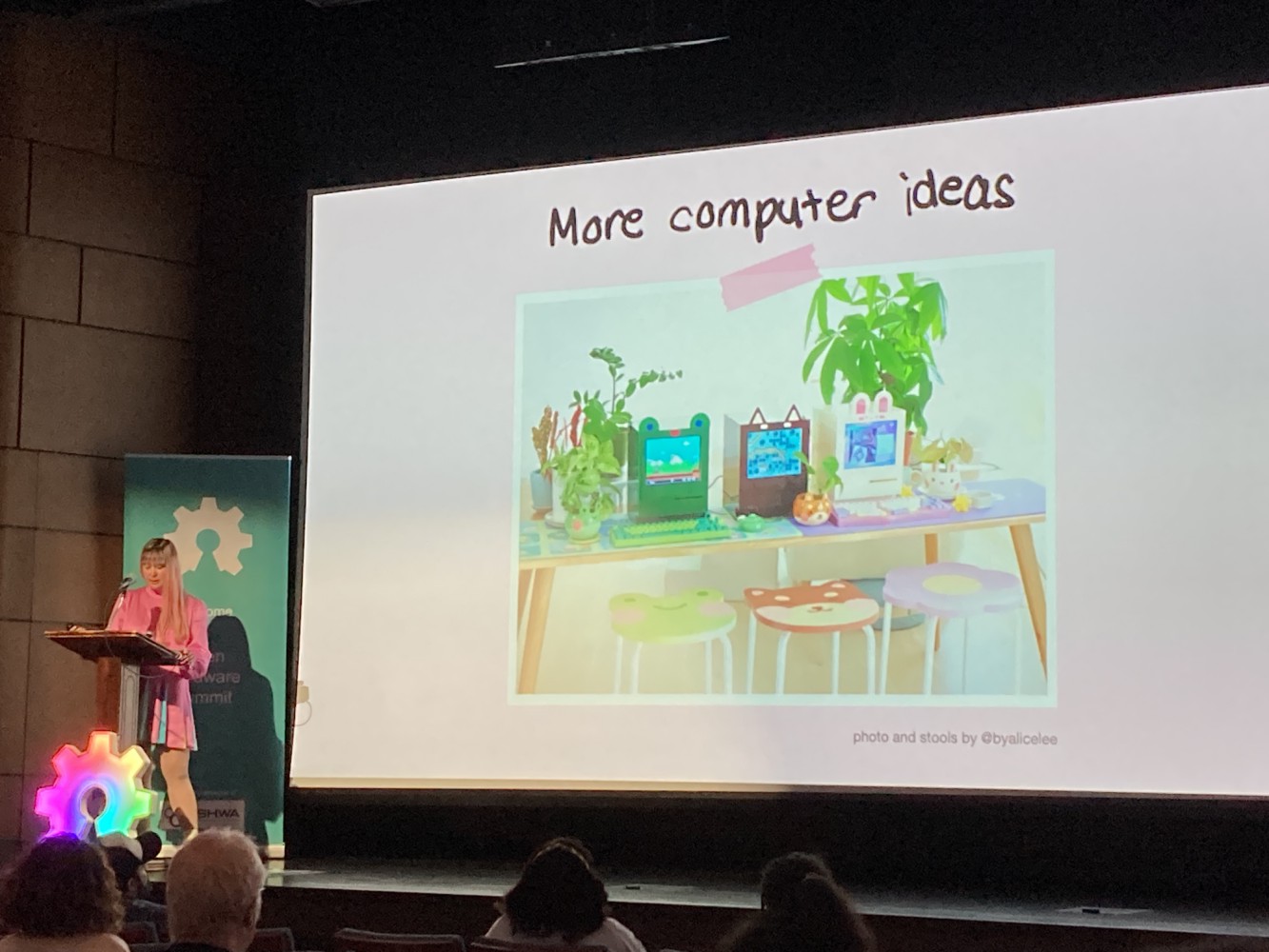
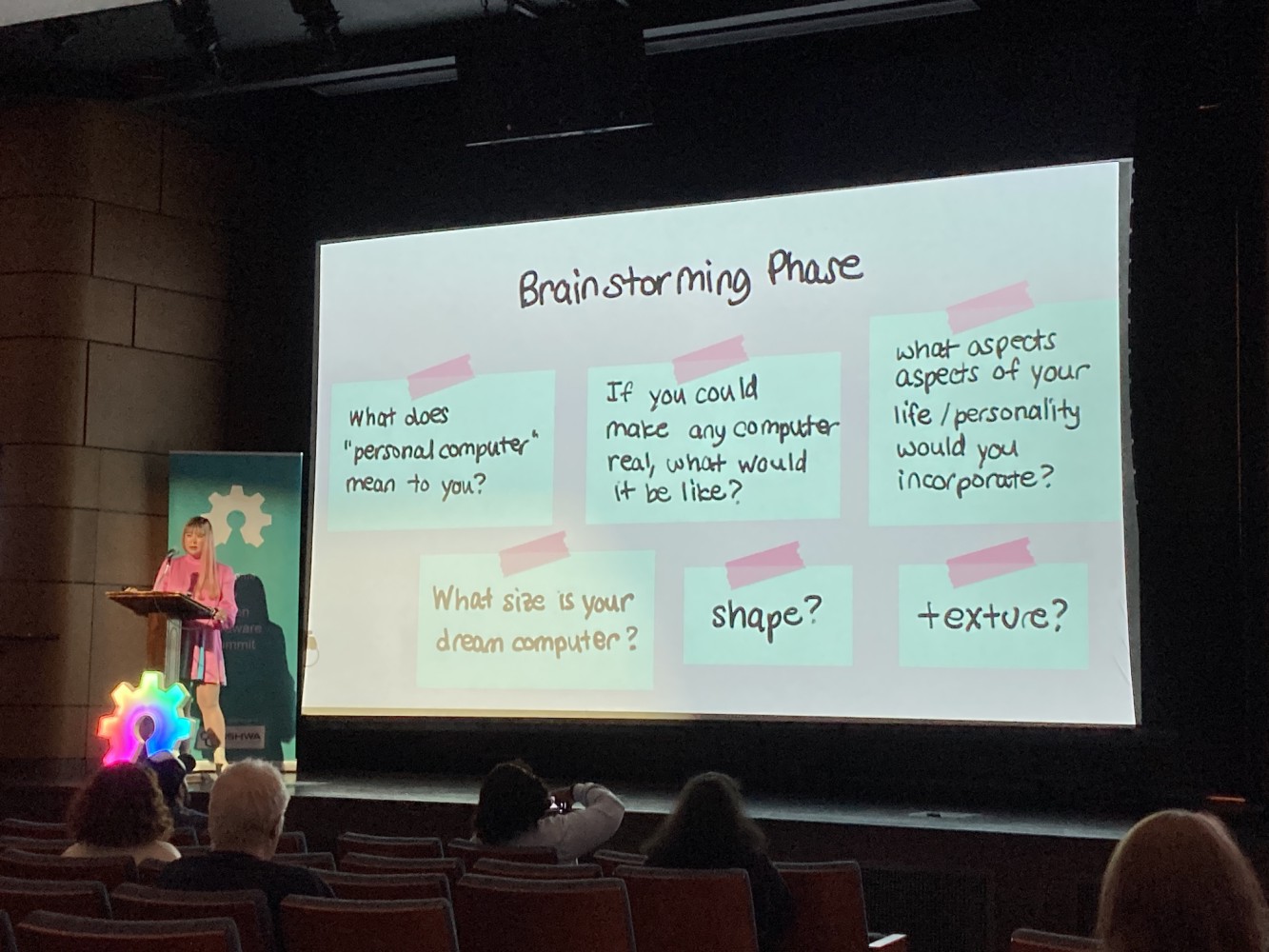
I really liked this as a high-level overview of approaching a hardware design challenge.
I loved the design exercise at the end, provoking you to actually think about what personal computing means to you. This is not something we are encouraged to do, as consumers!



In addition to showing off some of her own e-textile projects, Kitty talked about some potentially interesting ways to use digital fabrication to make clothing more cheaply on demand and maybe reduce some of the (horrendous) waste that comes out of fashion churn.
She's partnering with hackster.io to try this out with the winners of the TechFashion Design Challenge 2023. She also encouraged more folks to make their own e-textiles, through groups like FreeSewing. I'm tempted to learn more, I must say.
Hackster.io has their own OHS2023 blog post. They worked with a lot of the speakers!
Very fun research into mounting actuators onto clothing, mostly using flexible 3D printed connectors.
More at their website: socialbodylab.com
What to actually bring when packing tech to help with disaster recovery. Lessons from the field!
For me I found the "don'ts" to be very important: definitely don't bring anything that needs the internet and probably don't bring any fiddly machines that are sensitive to temp/humidity/wind. Do: learn the tools ahead of time, do all your software updates before you pack!
Rolatube roll up structural tape was new to me. That stuff seems pret-ty neat.
There is are specters haunting tech workers and one of them is named Repetitive Strain Injury.
Reminded me get my Ergodox EZ split-keyboard working again, haha. 😅😬
There were so many good workshops at OH2023! I only attended two because I am a tired introvert.
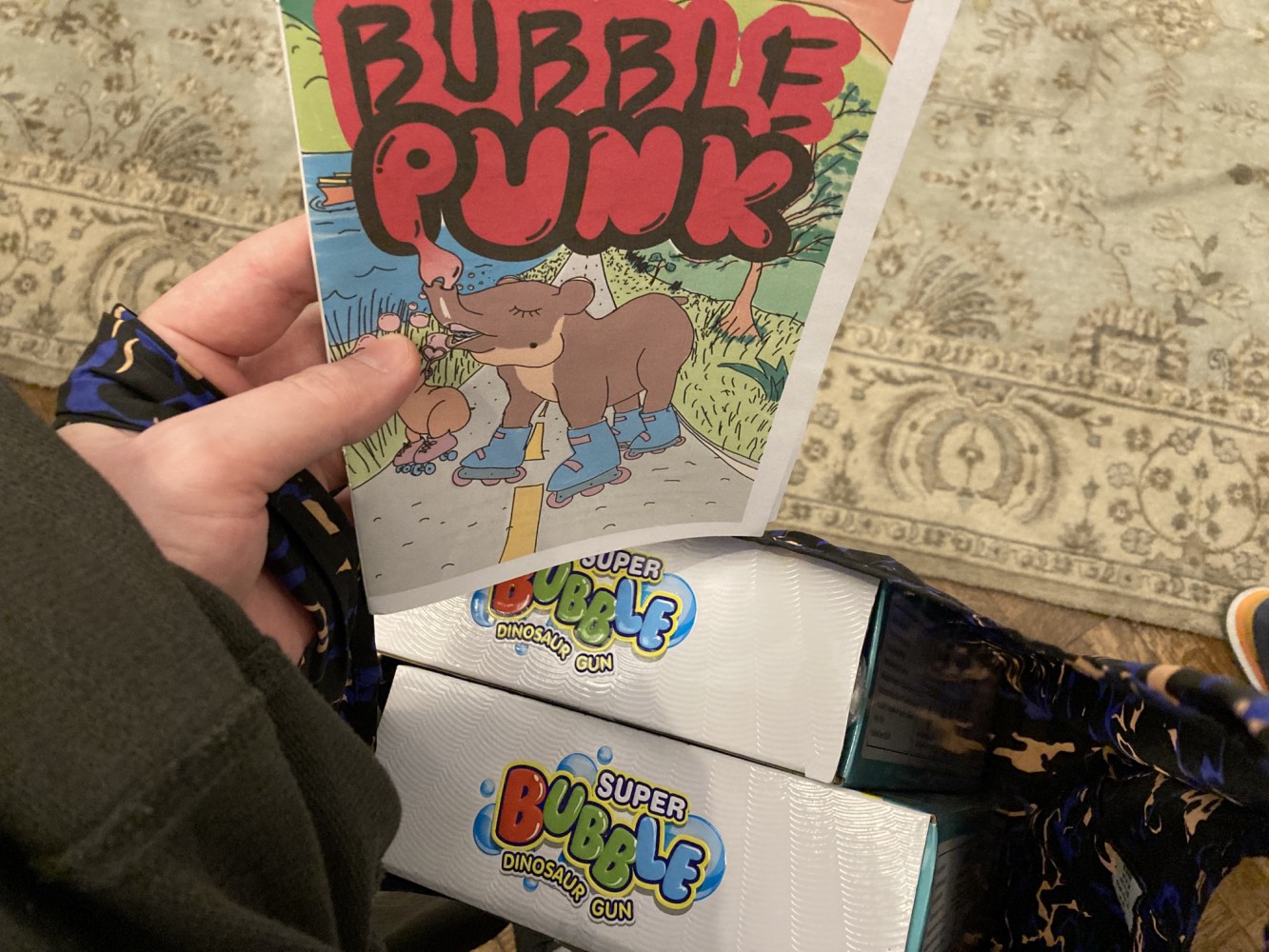
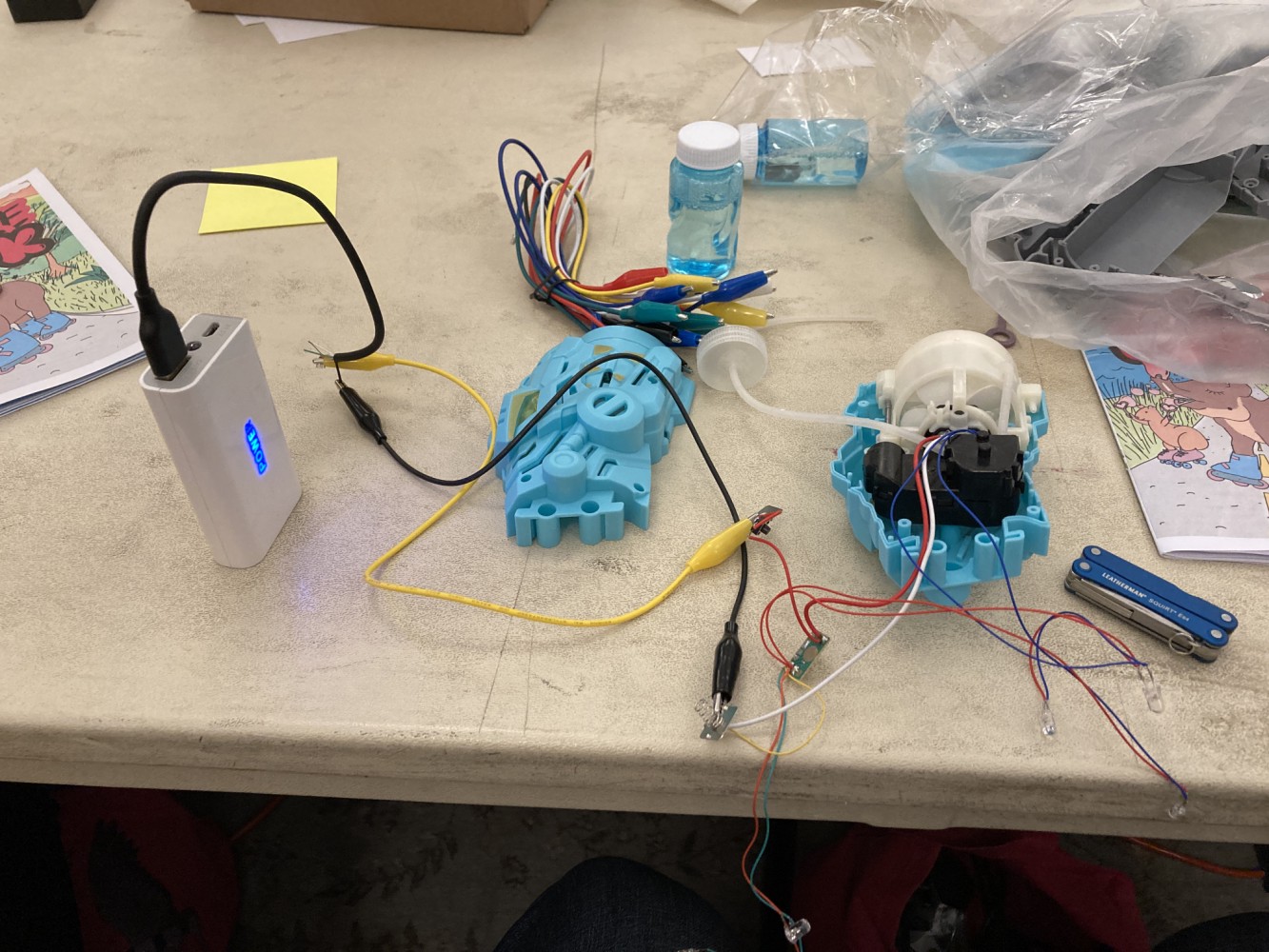
Andy talked us through his excellent Bubblepunk Zine, with lessons like how bubbles can be fun, safe, and disruptive, how to make good and cheap bubble mixtures, and how technological updates in the form of cheap plastic dinosaur-shaped guns mean you can make a lot of bubbles very quickly.
I hate to link Amazon, so I won't, but I will give you the search term "scharkspark dinosaur bubble gun" and the fun fact that these devices cost less than $10 and they come with their own screwdriver that lets you disassemble the entire thing in minutes.




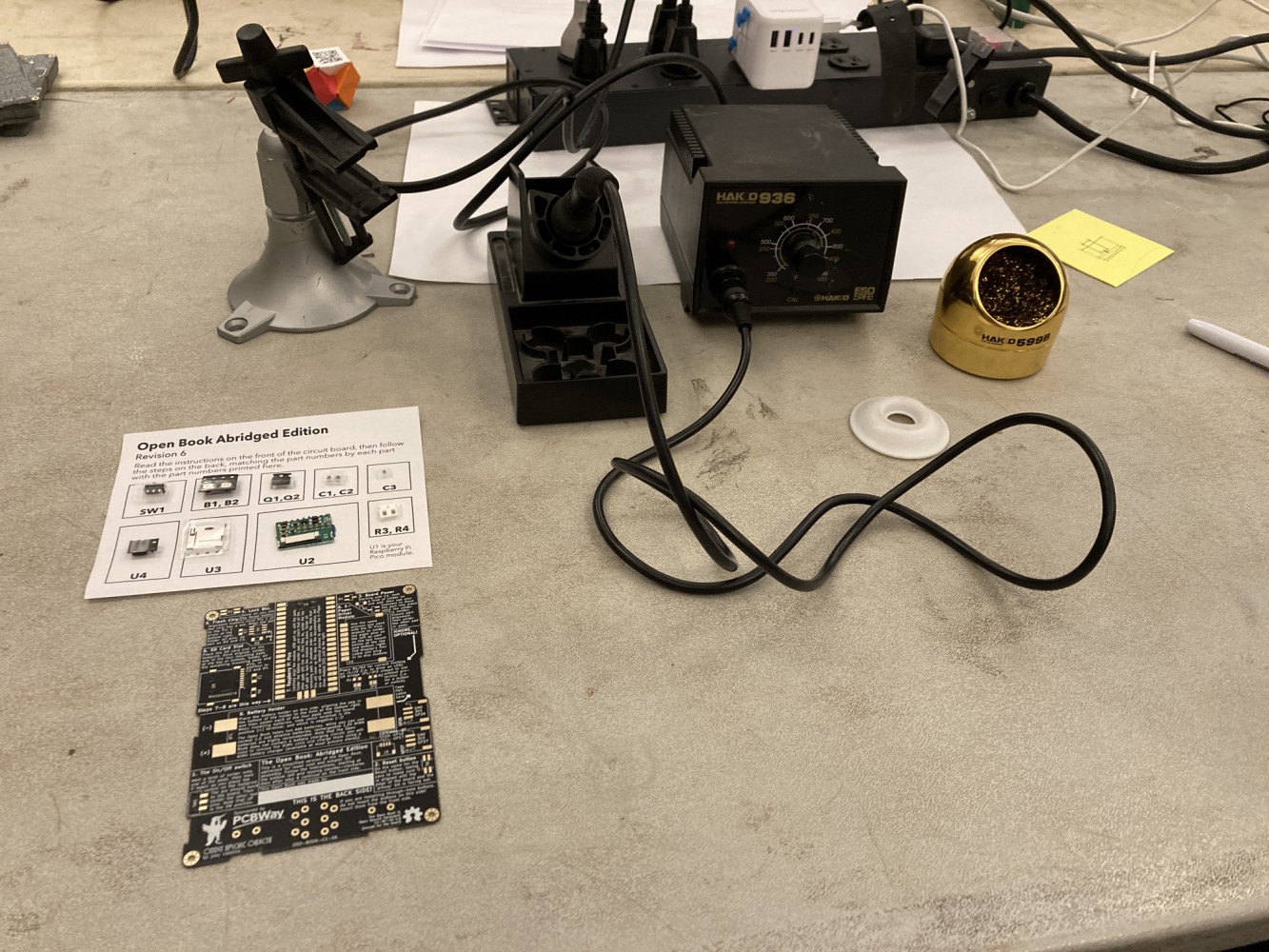
Joey Castillo of oddly specific objects walked us through the challenge of soldering together The Open Book, an adorable open source e-paper reader powered by a Raspberry Pi Pico that reads books from a microSD card.

This was a little beyond the limits of my soldering skills and the tools I brought with me. I was definitely jealous of all the people w/ the Pine64 Pinecil USB-C-powered soldering irons. I have since ordered one for myself!
Many thanks to the participant next to me, Jason, who helped me fix some solder bridges with the help of some borrowed flux paste. I actually left the workshop with a working device!!! 🎉🎉🎉
(it stopped reading the microSD card the next day after i attempted to generate some pagination and i don't know yet whether i need to reformat that microSD card or if i have some solder rework ahead of me 😭)
There were many fun demo tables set up, including a nice general theme of folks working on zines about this-or-that.
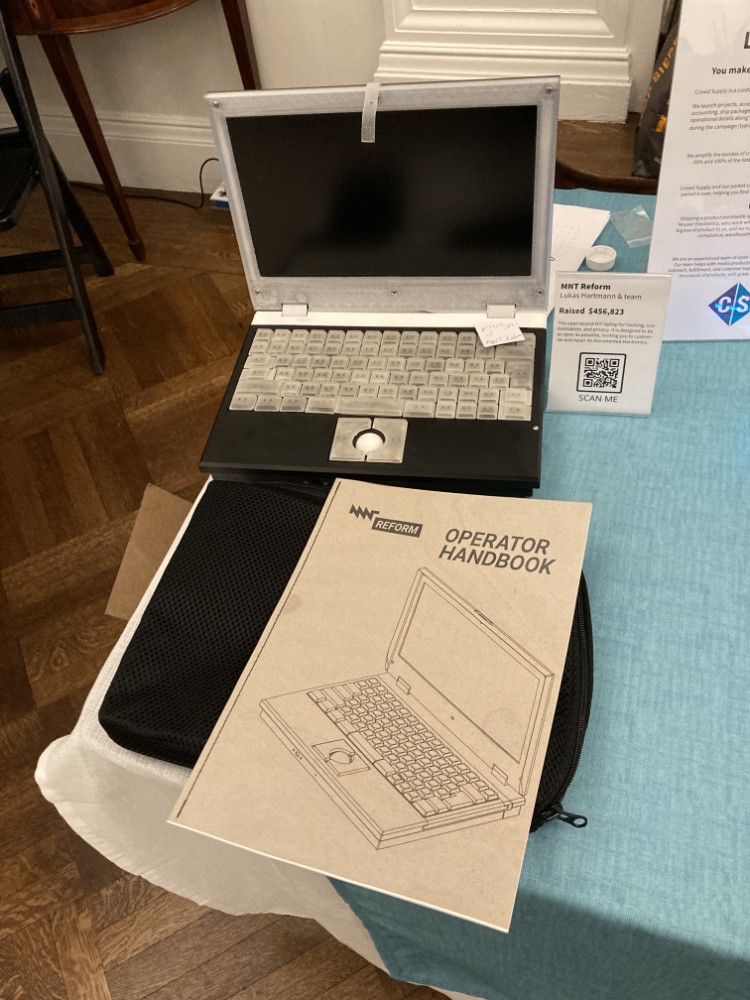
One table that particularly stood out was the folks from CrowdSupply. I have dubbed it the Temptation Table because it was full of things I'd heard of but don't have for myself, like the Ultimate Hacking Keyboard, the Precursor (dang that thing had a nice hefty metal finish), and a prototype of the MNT Reform laptop.


OHS2024 hasn't been announced, but I'd be interested in going. I definitely took it easy on social things, as I'm still masking up and generally not spending a lot of time in rooms with lots of strangers. I have some FOMO for missing out on the Friday night party at NYC Resistor, for example, but mostly it would have been nice to just have some more chill conversations with folks who do cool things!
Everyone’s building bridges to Bluesky. It’s your < 10min update on the #IndieWeb community!
This Week in the IndieWeb audio edition for April 29th - May 5th, 2023. https://martymcgui.re/2023/05/06/this-week-in-the-indieweb-audio-edition--april-29th---may-5th-2023/
Everyone’s building bridges to Bluesky. It’s the audio edition for This Week in the IndieWeb for April 29th - May 5th, 2023.
You can find all of my audio editions and subscribe with your favorite podcast app here: martymcgui.re/podcasts/indieweb/.
Music from Aaron Parecki’s 100DaysOfMusic project: Day 85 - Suit, Day 48 - Glitch, Day 49 - Floating, Day 9, and Day 11
Thanks to everyone in the IndieWeb chat for their feedback and suggestions. Please drop me a note if there are any changes you’d like to see for this audio edition!
Are you struggling for a vantage point during eternal Caturday?
Are you an audience member or a performer during eternal Caturday?
What’s the ratio of packaging to product during eternal Caturday?
Are you fighting for frames during eternal Caturday?


Are you tasting unfamiliar flavors during eternal Caturday?
Are you back in the computer chair during eternal Caturday?