
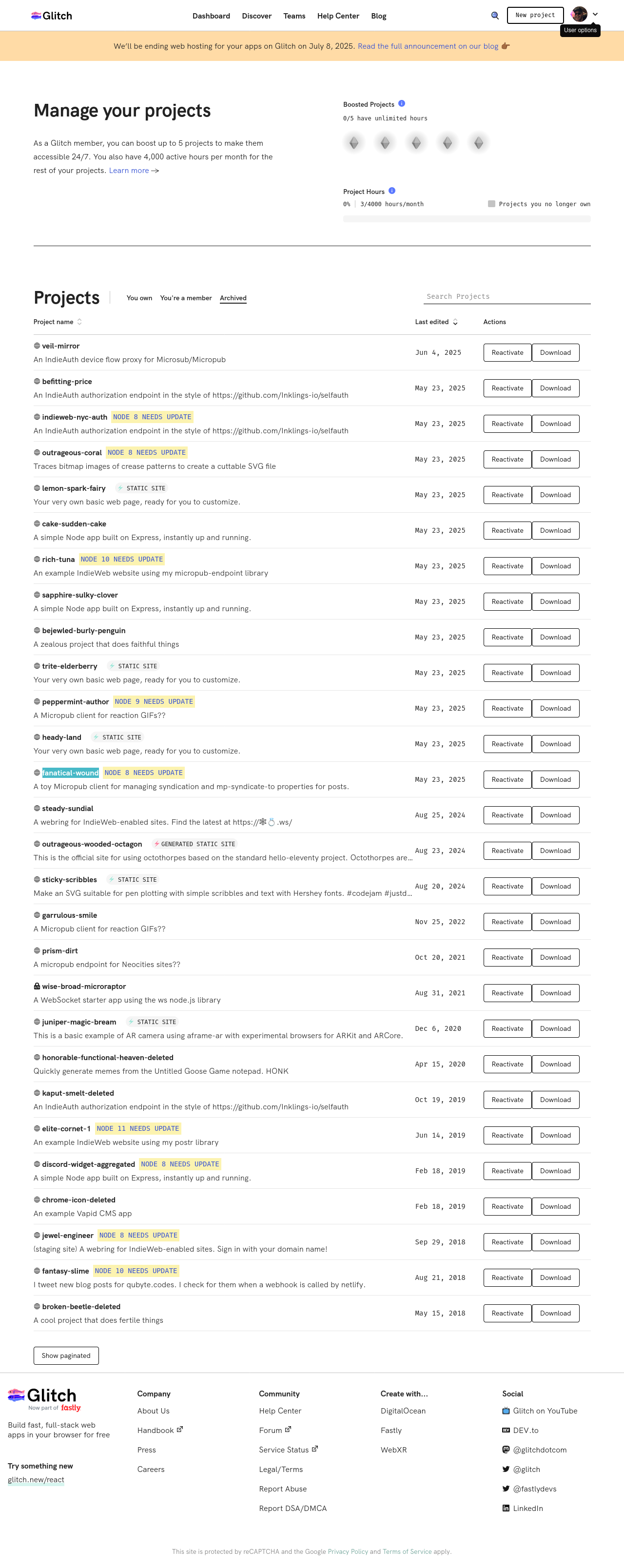
Glitch.com was, according to their homepage:
[…] the friendly place where everyone builds the web. Start a new blog, play with React, or build new worlds with WebXR.
Others have said a lot more than I could about the history of Glitch. I’m here to deliver a eulog-
Well, uh, actually others have had a lot to say about that, as well.
Glitch project hosting is shutting down in about a month, at which point any hosted projects will stop working. After that, users will be able to download archives of their own projects for about a year. Between now and then, users can set up redirects to forward requests to your project to a new URL.
Over the past few weeks, I’ve been tuning in to Jenn’s YouTube streams where she is working to triage, archive, and in some cases re-home hundreds of projects in her Glitch account.
Inspired by Jenn’s journey, as well as this RIP Glitch directory at ribo.zone, I’ve archived all my own Glitch projects, and want to talk about them below.
I’m an idiosyncratic person, so please don’t treat any of the following as advice. If you’re looking for the best ways to re-home your own Glitch projects, please check out the Project migration discussion in the Glitch support forums.
Honestly? Don’t even feel like you have to read any of the below. You are free to skip to the end or do anything else more pressing. Live your life!
Ah, the 🕸💍 IndieWeb Webring!
This began almost as a dare at IndieWeb Summit 2018.
As I remember it, Doug Beal brought up webrings and the
idea of doing one for IndieWeb sites, and brainstormed the emoji domain. I made
the mistake of actually registering
We jammed on ways it could work over the course of the unconference day. One early idea (that could still be interesting for someone to try!) was to have folks join by the webring by posting some kind of “I am a member of the IndieWeb webring” post to their own site, then sending a Webmention. As long as your post stayed up, you’d stay in the ring.
One decision that seemed quite fun at the time, but that I would soon come to regret, was the idea to use emoji as identifiers. Putting these identifiers in webring navigation URLs would make it easy to tell where webring visitors were coming from. In theory. I ended up doing a whole write-up on why emoji IDs were a bad idea.
Anyway, I jammed out a quick demo on Glitch at the Summit’s Making Day, got great feedback, intermittently kept working at it, and so on. You can kind of follow this history via the update posts on the webring homepage.
While the webring lived on Glitch for multiple years, I eventually re-wrote it in PHP and re-hosted it. Viva la webring!
Here’s the original steady-sundial source.
And of course the source for the new version, which I call gem-diamond. You know, the ring salesman.
Part of the August 2024 Glitch community “#justdraw” jam. I cleaned up a 2011 project from when I was really into pen plotting on my MakerBot Cupcake CNC.
I’ve got a whole post about Stick Scribbles, including where to find it’s new home (and the source).
Technically this lives on as “StickPix” - a proof of concept for putting Snapchat-style stickers on photos. Hacked up during IndieWebCamp NYC 2019, based on a demo by Ali Spittel. I never got around to adding the IndieWeb bits, and it basically didn’t work on my iPhone, so I abandoned it.
This fit into a larger idea I had that goes something like: “My friends say they use Snapchat and Instagram because it has filters. If they could post to their own websites with filters, would they do that instead?”
However, it turns out I wasn’t ready to really tackle all that. And I now think it’s a mistake to just copy big social media features.
Another “my friends like this feature on their social apps” special. This project, eventually named “Kapowski”, let you post “reply GIFs” between IndieWeb-powered sites.
Looks like I introduced this at a Baltimore Homebrew Website Club meetup in April of 2018.
This lived on Glitch for quite some time. Over the years I updated it to switch the “GIF provider” from GIPHY to gfycat when Facebook bought GIPHY. Later, I ported it to PHP as part of my kick to consolidate all my IndieWeb tools in one place with more shared code.
When gfycat shut down in 2023, I decided to shut it down rather than switch to another provider. I have a longer writeup about Kapowski on the IndieWeb wiki.
Part of me would like to bring it back! GIFs are cringe now, or whatever, but I think it’s fun to communicate in images and video. And these are our websites, so we can do what we want!
Alternative GIF-hosting sites exist that could power it in terms of search and
content, but as of the time I did this research they were all truly awful about
providing descriptive text for folks who need an alternative to the visuals,
real .gif files actually aren’t great for sharing around the web,
a video-loop based alternative that works across sites would need a lot of work
to develop.
Oh, nobody used it. 🏜️
Okay, I used it to post like one reaction GIF one time, but I’m only aware of a couple of people besides me who even tried, because I asked them to test it out. 😎
The PHP version can be found at kapowski.bayside.pub, including links to the PHP source.
Here’s an archive of garrulous-smile because hey why not.
I had remix of this project, “peppermint-author”, where I started adding a feature to include an alt text description along with with the GIF reply, but I wasn’t satisfied with it and don’t remember sharing it with anyone.
An IndieAuth device flow proxy for Microsub/Micropub
Based on Aaron Parecki’s Device-Flow-Proxy-Server, this project let you sign into a service with IndieAuth similar to the way a TV app would have you sign into your HBO Max account.
In my case, I built it to make an IndieWeb-powered photo frame from an Adafruit PyPortal.
I feel a little haunted by the closing “Code to come!” in that post.
The OAuth 2 Device Flow is actually rad in a lot of contexts. While it has been rare for me to use this proxy, it usually saves me several minutes of juggling other ways to get a token for use with command line scripts and embedded devices.
The goal for this one was to make it easier to post on my own site then syndicate elsewhere, and then receive replies back from those silo’s using brid.gy’s ability (at the time) to backfeed likes, replies, etc. from Twitter, Facebook, and other social silos to my post.
Why? Because here was the manual process to post on my site and then share it out on Twitter and Facebook:
Without a tool, I was only able to do the last step from a computer with access to the source files for my site. This tool was planned to use Micropub to edit the syndication URLs.
The idea was pretty simple, but I got caught up in how much boilerplate I felt was required to set up a basic Micropub client with IndieAuth support. I ended up getting bogged down thinking about how to abstract all the common stuff with IndieWeb building blocks I had been doing on Glitch to this point into something reusable. I never even finished this.
Oh, also Facebook and Twitter shut down their APIs so Bridgy couldn’t backfeed comments anymore. Also-also I deleted all my silo accounts. So this became a moot point. 🚮
What’s that? I mentioned IndieAuth above but never explained it?? Thank you for calling me in. IndieAuth is basically a way to sign in to apps and websites using your personal domain (or personal website URL) as your identity. One of the cooler things about IndieAuth is that you decide what service will handle the actual bits about “confirming you are you”.
I set up a couple of these IndieAuth authorization endpoints on Glitch, quick and dirty Javascript knock-offs of Inklings-io/selfauth:
At one point I was enamored with the idea of making it easy for folks to set up a site on Neocities, then power them up with IndieWeb building blocks to let them use existing tools. The GHOST PARTY site above is an example of that (nitty-gritties Neocities details here.
What’s that? I mentioned Micropub but never explained it??? Whew. Well, Micropub is a protocol for posting, updating, and deleting content from your site. It uses IndieAuth to verify that you are allowed to do the posting / updating / deleting. I, uh, hope that helps?
There were a few others, but I decided they were not worth keeping or mentioning here.
Hahaha, wow, okay, I didn’t expect to have so much to say about so many of these projects. Most of them weren’t mine. Of those that were mine, most of those were only experiments. By the time of the Glitch shutdown announcement, all but one of my few active projects that started on Glitch had already been moved to other hosting.
But I think that even this small realization, and this small collection of projects, hints at the magnitude of what the web is losing with the shutdown of Glitch project hosting.
Glitch made it possible to start making “real” apps on the web, right away, with no credit card requirement and no need to install a bunch of tools on your own computer.
With the remix system, you never had to start from a blank page. You could take a working example, make it yours, learn how it works, and change it as you like. As you did more, you learned more. As you learned more, you were capable of doing more.
And if you got stuck? The Glitch editor, right in your browser, allowed live collaboration! For a time there was even an ask-for-help feature where a stranger could come and help you with your project! And you could thank them in a way that showed up on their community profile!
As a long-time IndieWeb contributor, I’m well aware that the IndieWeb community has a perception of being exclusively “for developers”. While I didn’t have the resources to make it happen, I had big hopes that Glitch could be a way to get a fully-functional IndieWeb site, with no code required to get started, but everything open and available as you learned and leveled up. I don’t think the thing I was dreaming of could be possible anywhere but Glitch.
Clearly I have a major soft spot in my heart for Glitch. It took real thoughtfulness and care to build a platform to support a powerful learning community with no BS enterprise upsells. I know it wasn’t without its issues, but I think it’s safe to say that the world was much better with Glitch, and will be poorer without it.
My congratulations and thanks (and condolences) to all the folks that made Glitch possible.
Ok. I’m not crying, you’re crying.
Shut up!

Are you a member of the IndieWeb webring? Or you wanted to be, but you couldn't sign in because of obscure-looking IndieAuth errors?
Turns out when I hastily re-added support for sign-in with indielogin.com I introduced a bug that would end up always using indielogin.com as your authorization endpoint. For many folks, this actually worked fine, as indielogin.com would defer to your endpoint. However, if your authorization endpoint supported the IndieAuth server metadata endpoint with an issuer identifier, indielogin.com would apparently not pass it along.
The fix was quick: use your IndieAuth authorization endpoint, if found, and only fall back to indielogin.com if it is not found!
Here is the update that fixed this bug, haha, sigh. 🤦🏻♂️
Many thanks to the folks that reported this to me and nudged me to eventually work through it, including fusil.uk, fireburn.ru, serverless.industries, and gRegorlove.com!
Okay that's it, for now! Thanks for reading, imaginary interlocutor! As always, feel free to reply to this post on your own site, or feel free to drop me a line in the #indieweb chat (I’m schmarty there)!
This is just so, so nice. Congrats Joe and thanks, and thanks to all who have helped one another learn and make web pages. 💖 And here’s to more!! ✨🔥✨
Couldn’t stay for the whole thing, but enjoyed sitting in on my first Front End Study Hall (FrESH). Kudos to Joe for building such a great event! Looking forward to joining again.
I recently read Has the IndieWeb Become Irrelevant from starbreaker.org.
The post does a great job linking to and summarizing a spate of posts that I will call “people being mad at the IndieWeb”, while also being one of these posts.
These posts accuse “the IndieWeb” of being elitist, exclusionary, overengineered, complicit, and unnecessary, among many other things.
There are some common threads I noticed among these posts:
Folks that would like to try a turnkey website hosting service, where:
I don’t see eye-to-eye with its creator Manton Reese about everything, but micro.blog is a great example of a real world service that makes use of IndieWeb building blocks in ways that customers benefit from without having to build anything!
I think many of other complaints, from being “overengineered” to (paraphased) “POSSE makes IndieWeb complicit with the corporate web”, come from misconstruing the IndieWeb wiki at indieweb.org as the entirety of “being IndieWeb”.
When I discovered indieweb.org (in maybe 2015?) I was intrigued and nearly instantly overwhelemed. Trying to absorb all the concepts there would be nearly impossible. Understanding and implementing all the techniques there is actually impossible.
That’s because indieweb.org is not a presciption or a cookbook or an exercise plan. It doesn’t tell you how to “be IndieWeb”. It’s a collective memory of experiments, some successful and some not, from a group of experimenters that has changed greatly over time.
For example, I find that criticisms like “f*ck the corporate web and f*ck IndieWeb for interoperating with the corporate web” don’t really hold up when a lot of that stuff doesn’t even work anymore.
Automatic POSSE, syndicating posts from your own site out to your profiles on social silos, only ever barely (and briefly) worked for Instagram, was turned off for Facebook a few years ago, and was all but destroyed for Twitter shortly after its last acquisition. backfeed - pulling comments and likes from these platforms to display on your own site - has similarly been blocked by technical measures.
These were experiments that worked for a time. People used them for a time. That time has passed and the people have moved on.
Some folks have replaced their Twitter usage with something like Mastodon, or Blue Sky, or Threads, and amazing people like Ryan have stepped up to help experiment with bridging personal sites and federated services.
People don’t have to move on for purely technical reasons. Even before Twitter closed their APIs, many in the IndieWeb community were shuttering their Twitter accounts and removing posts. They moved on from Twitter, despite all those documented pages on the IndieWeb wiki, because they didn’t want to use the web this way anymore.
And to me, this is actually what “being IndieWeb” or “doing IndieWeb” is about: using the web in ways that fit your wants and needs, being mindful of when (and to whom) you give up control over your stuff and your connections.
Figuring out how you want to use the web is a daunting task, to say the least! The IndieWeb wiki is full of interesting examples and ideas - but as a logbook of ways of using the web, it can be inscrutable. It was never intended that every way of using the web would be suitable for everyone. A collective memory is extremely hard to keep up-to-date and to signpost for navigation. Trying to rely on the wiki alone is a recipe for frustration.
I freely admit that the community has fallen into some serious prescriptive traps over time. Like with tools like indiewebify.me that offer a checklist of implementation details, without accompanying reasons why you might want these features.
This isn’t the first time this has happened, by any means, and it won’t be the last, but the criticisms of these tools and models do make their way back into the collective memory. (see: generations and IndieMark)
That’s why the IndieWeb chat exists. It’s a place where real actual people, who are working to use the web in ways that suit them, are ready to help in whatever ways we can. We love to share what is (and is not) working for us, what we’re trying, and so on. More importantly, we want to help you find ways of using the web that work for you.
Are you a member of the 🕸️💍 IndieWeb Webring? Or have you wanted to be, but you couldn't sign in because it strictly required IndieAuth for sign-in?
I was recently gently reminded that the IndieWeb webring at one time allowed you to verify your identity using an alternative sign-in mechanism. For instance, by making bi-directional links between your home page and your GitHub account, you can delegate the step of "proving" that you are the person in control of your homepage to GitHub, and let them worry about storing and checking usernames and passwords.
This concept is called RelMeAuth (because it works by embedding links in your homepage let look like <a rel="me" ... >). The original version of the webring would first check to see if your site specifies its own IndieAuth provider and, if not, would fall back to using Aaron Parecki's indielogin.com, which handles checking for these rel="me" links to supported sites. It also supports sending codes to your email, if you prefer!
Yeah! I, uh, broke it when I moved the site over to PHP some time ago.
It should! If your homepage has no IndieAuth server specified, but has rel="me" links to your GitHub or an email "mailto:" link, you should be able to sign in to the webring using those methods!
😅 it was fixed within a day of someone telling me it was broken!
Here are the updates I added today to enable indielogin.com support. Some of it is a little hacky until indielogin.com is updated to allow the full client_id URL for the webring, but it works OK!
Okay that's it, for now! Thanks for reading, imaginary interlocutor! As always, feel free to reply to this post on your own site, or feel free to drop me a line in the #indieweb chat (I’m schmarty there)!
Looking forward to spending some quality time with some quality IndieWeb folks! 💖
Excited for my first in-person IndieWeb event in quite some time!
Are you a member of the 🕸️💍 IndieWeb Webring? Perhaps one of many who noticed that the "previous" and "next" links were actually going to random active member sites in the ring?
I'm pleased to announce that the "next" and "previous" links between webring member sites should now be, more or less, deterministic! For example, if you visit gRegor's site, scroll to the webring links at the bottom, and click "next", you'll be taken to a site like mine! (at this moment, it is mine!) From my site, if you click the "previous" link, you'll be taken back to gRegor's site! This should m-
Well, uh, yeah, good spot. At a high level, the update works like this:
Each active member site gets a pseudo-random "sorting" number. For a given site, the "next" site is the one with the next highest sorting order, and the "previous" is the one with the next lowest.
When you click on a "next" or "previous" webring link from a member site, your browser tells* the webring where you're coming from with a "referrer" header. If the webring recognizes the referer as an active member site, it'll look up the next - or previous - site in the ring to redirect you.
Way to stay sharp! Referrer headers can leak potentially sensitive information, so over time browsers have added ways to restrict how and when referrer headers are sent between sites.
Most of the time, the webring will only see the referring URL up to the first slash after the domain. For folks whose site on the webring has a path component, the webring won't be able to match it against most referrers.
It's also possible that your site is configured to not send referrer headers at all - in that case, the webring has nothing to go on to figure out that the visitor came from your site.
If the webring can't figure out where a visitor came from, they'll just get directed to a random active site.
Well, it's no worse than before!
There is! Or... was. The first version of the webring included unique identifiers in the webring "next" and "previous" links for each member site. These unique IDs would have made it straightforward to figure out where a visitor is coming from.
Yeah, I removed that feature last year. 😅
The emoji-based IDs were hard to manage, added messy unintended meaning, and made it easy to mess up the webring links (or spoof someone else's) when copy-pasting!
You bet! You can find today's updates to the code here on my git hosting.
I'm not sure! I feel like this update has the webring in a pretty good place. It's simple enough that I understand it and it works. I might look into some updates for the directory or the site layout, or help surface more information about member sites, like whether they advertise RSS feeds.
Okay that's it, for now! Thanks for reading, imaginary interlocutor! As always, feel free to reply to this post on your own site, or feel free to drop me a line in the #indieweb chat (I’m schmarty there)!