Was pretty excited last month to see Caitlin Doughty talk about her new book Will My Cat Eat My Eyeballs? at The Strand bookstore. There’s video of it!

Was pretty excited last month to see Caitlin Doughty talk about her new book Will My Cat Eat My Eyeballs? at The Strand bookstore. There’s video of it!
This countertop is for dancing.
IndieWeb NYC's meetup for October 2019 ( see also) met at Think Coffee on Mercer St on October 19th around 2pm.
tiaramiller.com — Relaunched her site as a Hugo site hosted on Netlify during the recent IndieWebCamp NYC. Since then, has been working on adding features. Set up voxpelli's webpage-micropub-to-github on Heroku and was able to log into Indigenous and create a new like post! webpage-micropub-to-github is designed for Jekyll, so it created the post file in an unexpected place, but she should be able to tweak that and get things working. Also added herself (back) to the IndieWeb Webring.
mfgriffin.com — Upon some (possibly bad) advice from Marty and Tiara, Matt worked towards hosting his Hugo-powered site via GitHub and Netlify, rather than compiling it on his laptop and uploading the finished HTML to a server. Ran into issues with git submodules, and then a version mismatch between the theme he was using and the version of Hugo on Netlify. He was able to update the published HTML pages to let himself login to indieweb.org to review his todo list, meaning he made it to "step zero" on his list of goals for the day.
martymcgui.re — Working on indieweb.nyc, a site for IndieWeb events in and around New York City. Mostly spent time on plumbing, setting up a barebones Hugo site and hosting it on Netlify. Keeps finding himself pulled between desires: to get barebones content up, to allow interested folks to add events to their calendar, to work on plumbing that will make it easier to manage events via micropub, and to work on styling, theming, and logo.

Thanks to everyone who came out and braved the crowded weekend tables. Apparently it was midterms time at NYU? We hope that you'll join us for the next meetup, on November 16th. Watch indieweb.nyc for info about the exact time and location!
I’m pretty terrible about doing post-event write-ups. Thankfully as a co-organizer for the recent IndieWebCamp NYC, I helped assembled a “thanks for coming” email which became a wrap-up post for the event.
In honor of the IndieWeb in Practice session, I’m curating some of my photos and videos from the weekend.
And, since I’m thinking about the event as I look through them, I’ll capture some lessons learned for next time, as well!
First up, some photos I took while I wanted for others to join for the pre-event meetup on Friday. I forgot that the Stone Street tables, while they appear to be open seating, actually belong to restaurants who may chase you away.
A couple of lessons learned for this event: ask for RSVPs to the Friday social when people register for tickets. Also, pick a place that takes reservations!
First up, Tiara and I picked up food for the camp from Leo’s Bagels.

Then it was time to help set up the camp at the Pace Seidenberg school. Thanks to Aaron we had a table full of IndieWeb pins and stickers, as well as pronoun pins for ask/he/she/they. I also brought in some simple stick-on name badges and markers, but before next camp I want to pick up some multi-colored lanyards instead, as a way of letting attendees state their preferences for our photo policy.
While we waited for folks to show up, David set up our tech setup and Greg worked with our keynotes Amira (on site) and Amanda (remote). After a brief kick-off, it was keynote time!
A couple of lessons-learned, here.
Out of something like 50 registrants, we had about 12 folks actually show up. A pretty dismal attrition rate! In the future, I think we will charge at least a small registration fee for IndieWebCamp NYC, so that registrants have something at stake if they don’t come.
For an introduction to the weekend, we really should have followed past examples like the Day 1 introduction for IndieWeb Summit. I think the Saturday discussions would also have benefitted from a 10-minute “What is the IndieWeb?” intro from one of the organizers.
Following keynotes, we had an introduction and demo session where anyone could introduce themselves and show off some features of their website. There were a couple of lessons learned here, as well!
David did a great job with our tech, setting up self-contained stations consisting of low-cost Android TV boxes that connect to a display over HDMI, can be controlled via an infrared remote, and are pre-configured to sign into a pre-set Zoom meeting, which can be recorded. One thing we didn’t prep for very well was that in order to present with such a setup, all presenters and folks giving demos need to dial into the Zoom meeting and share their screen or browser window. This allows remote participants to not only see and hear but also join in on presenting, which is great. This extra bit of setup wasn’t much work, but it was time-consuming and frantic when not expected.
One final note, we should set clear expectations at the start of intros and demos for how and what to present, how much time each person has, and should have an emcee to keep them moving with minimal commentary (and only positive commentary, if any at all).
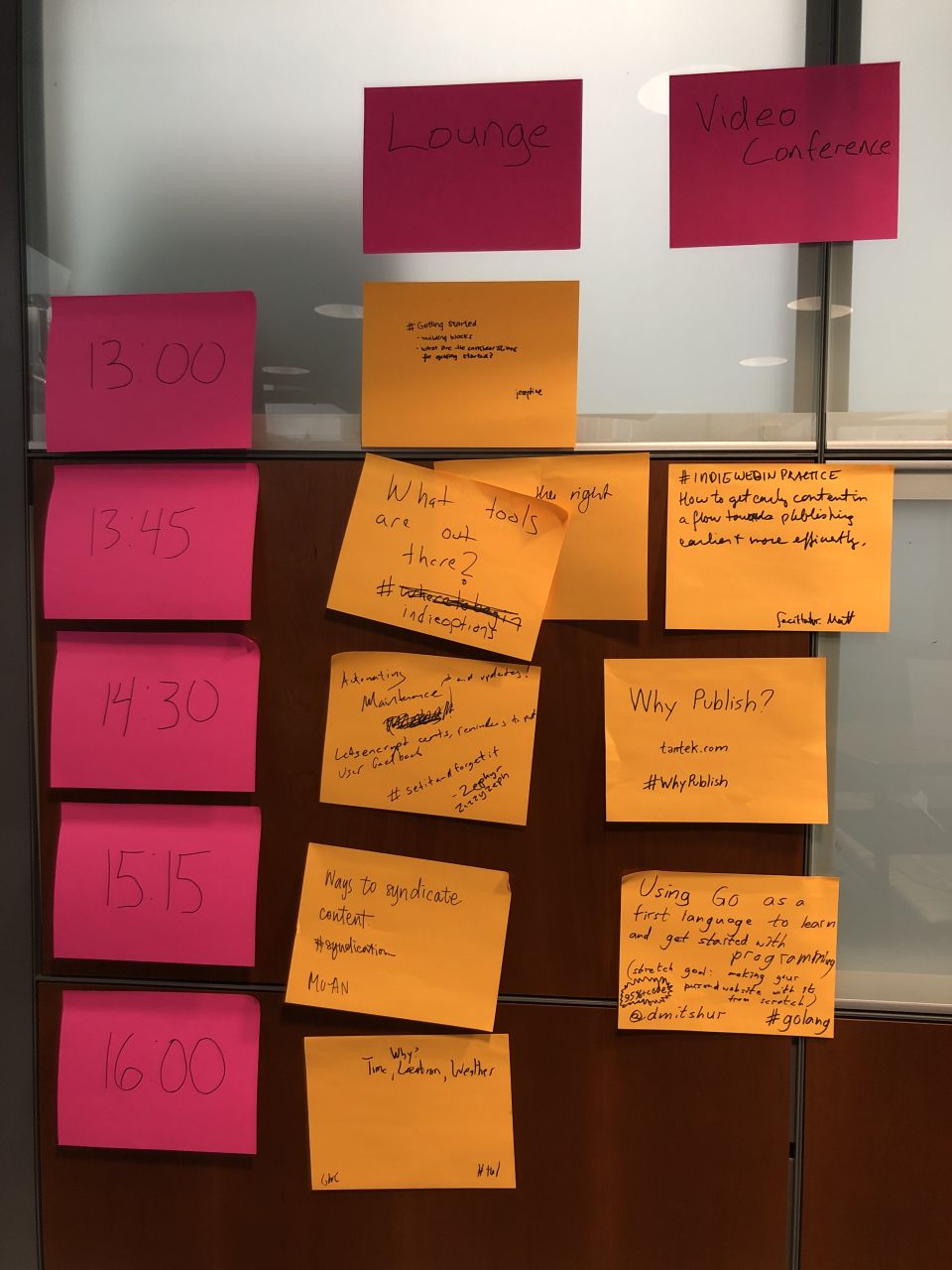
After keynotes and demos, it was time to do some session planning and build out the grid of discussions for the day.

Building out the Saturday discussion session grid is always an interesting challenge, and I often step up to try and help emcee it if I am co-organizing. We had many attendees who were new to the IndieWeb community, and it was sometimes tricky to find concise wording for a given topic. That said, I think we came away with some particularly interesting things to discuss!
But before discussion sessions, some lunch. Matt and I went to 150 Market, which had a perfectly mediocre lunch hot bar.

I didn’t take any photos during the sessions, though I did help with note-taking in many of them. I’ll have to jot down my experiences with those in another post.
During the last session, Greg and I cleaned up all the uneaten food (we definitely bought too much!) and picked up the space. Then we closed for the day, with the organizers taking a brief trip to One Pace Plaza, which would be our location for day two.
Getting to the room was a little confusing, so I made a quick video to send out to registrants that night.
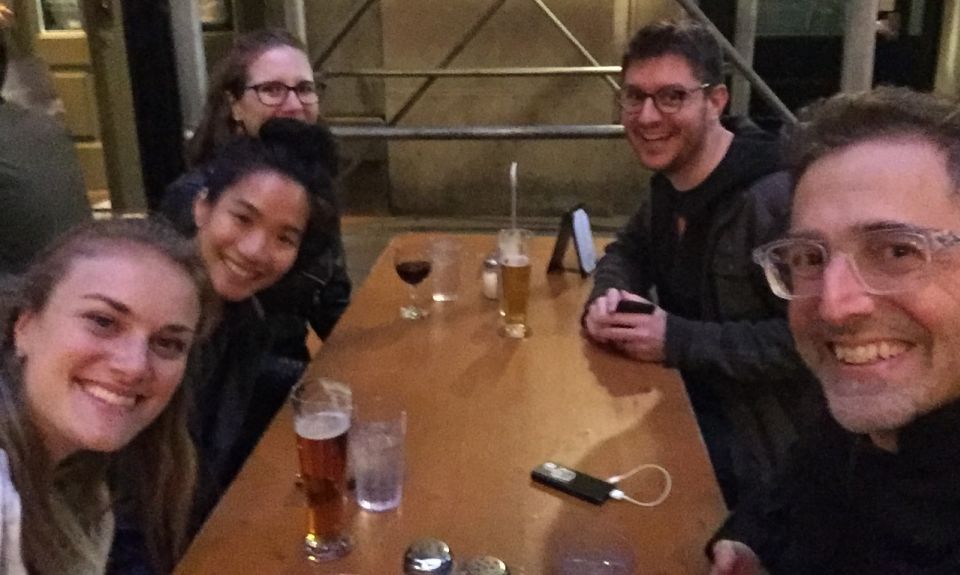
After that, it was time for dinner, cocktails, and winding down.

Feeling burned by our bagel-and-fruit over-buy on Saturday, Tiara and I decided to provide coffee and let folks get breakfast on their own. The Dunkin Donuts where we picked up coffee also had the Beyond Meat faux-sausage patties, so I took the opportunity to try it.
Lesson learned here: out of two Starbucks in the Pace area where I tried to buy boxed coffee, none of them had this available!
After morning of hacking on my demo (post TBD!) and lending an assist with Tiara’s Hugo setup, it was lunchtime! Greg was kind enough to sponsor a delivery from Dos Toros Taqueria which, despite their nearly impossible to use website, worked out well and was delicious.

With food and more coffee in our stomachs, we hacked until demo time!

After demos was a quick cleanup, break for dinner, a stop outside 177 Bleecker St., and a short round of cocktails before I headed home, exhausted. 😅
Thanks to our guests Molly and Nate for keeping us afloat in this week’s We Have to Ask Podcast!
Happy Caturday
Note: much of this was taken from the "thank-you" email that Greg, Tantek, Tiara, and I put together to send attendees after camp
Thanks to all organizers and attendees for making this year's IndiewebCamp NYC a success! From the enlightening keynotes and in-depth discussions on Saturday, to the successful launch of several new personal websites and other projects on Sunday, we are extremely pleased with how it went.
Here's a quick recap of the weekend.

Six of us met up at Adrienne's pizzabar on Stone Street for pizza, pasta, and discussion of the weekend to come! Thanks to Mozilla for sponsoring this pre-event social!

We kicked things off at the Pace Seidenberg school in NYC's Financial District with bagels, fruit, and coffee thanks to our Open Collective donors!
Amira Dhalla opened the day with a keynote on data privacy in this age of online surveillance. You can find her slides here.
Amanda Rush walked us through some concrete steps that we can take to make our websites more accessible. Look for a link to her talk transcript on indieweb.org/2019/NYC as soon as we can make it available.
We then made a schedule of attendee-facilitated discussions, covering topics like Automation, Getting Started, Why We Publish, and many more!
You can find the full list of discussions, including session notes and video streams, at https://indieweb.org/2019/NYC/Schedule

Sunday was a day of making, with 10 of us convening at One Pace Plaza to create and hack on our personal sites and projects. We kicked off by having each participant stick notes for their planned projects on the wall for accountability, then dove in!
After a sponsored lunch from Dos Toros Taqueria (thanks to ReVIEW Talent Feedback System), we wrapped up our work and demoed what progress we had made.
Three participants were able to demonstrate brand new personal sites, and many more folks had made incremental improvements or fixes! You can find the full details on what was demoed at https://indieweb.org/2019/NYC/Demos
I'll post some of my own, shortly, but we also want to see yours!
Did you take photos? Write a blog post about the experience? Want to share? We encourage everyone to help us get the word out about IndieWebCamp NYC. Please hashtag your posts with #IndieWebCamp!
We'll be collecting blog posts, short notes, photos, and more on the event page at: https://indieweb.org/2019/NYC#Blog_posts
As a bonus, if you publish by Friday Oct 11 at 2pm Eastern time you can even make the weekly IndieWeb newsletter! There are 4 ways to make it into the newsletter:
Live near NYC and hungry for more IndieWeb? We encourage you to attend our semi-regular IndieWeb Meetups in NYC!
Our next meetup is scheduled for October 19. Exact time and location time are still TBD. To learn more check out the brand new (and under construction) indieweb.nyc.
And of course, New York City isn't the only place for the IndieWeb! You can find a list of upcoming IndieWebCamps and local meetups worldwide at https://indieweb.org/Events
We have a few more IndieWebCamps in particular this year, so if you’re nearby one of these cities, check it out:
IndieWebCamp NYC would not have been a success without attendees like you! Of course, we'd also like to thank our sponsors (Pace, ReView, Mozilla, and all our Open Collective donors) for making this event possible!
And, of course, thanks to all my fellow co-organizers: Tiara, Greg, David.
If you'd like weekly updates and event invitations, sign-up for our This Week In The IndieWeb newsletter!
Please take a few moments out of your day and read this piece by Stacia Brown and think about what you can do to be a better neighbor.
A glitch in the (3D printed cat) Matrix
Tweaks Ali Spittel’s face tracking filter demo to include a “snapshot” button that creates an image you can right-click and save.
Next up: can I make this into a Micropub client to post directly to my site?
Bye Amsterdam Centraal! It’s been real (conveniently located)!
Goodbye, hotel-being-eaten-alive-by-bike-parking!
“The full nostalgia” –@adactio.
@adactio reminds us that talking is weird.
Animated variable font live demos by @TejasKumar_ !
Chen Hui Jing demos soooo many element sizing techniques.
Animating grid elements by animating track sizes. The element doesn’t move tracks!