IndieWeb NYC (aka Virtual HWC US East) Meetup 2020-05-20 Wrap-Up
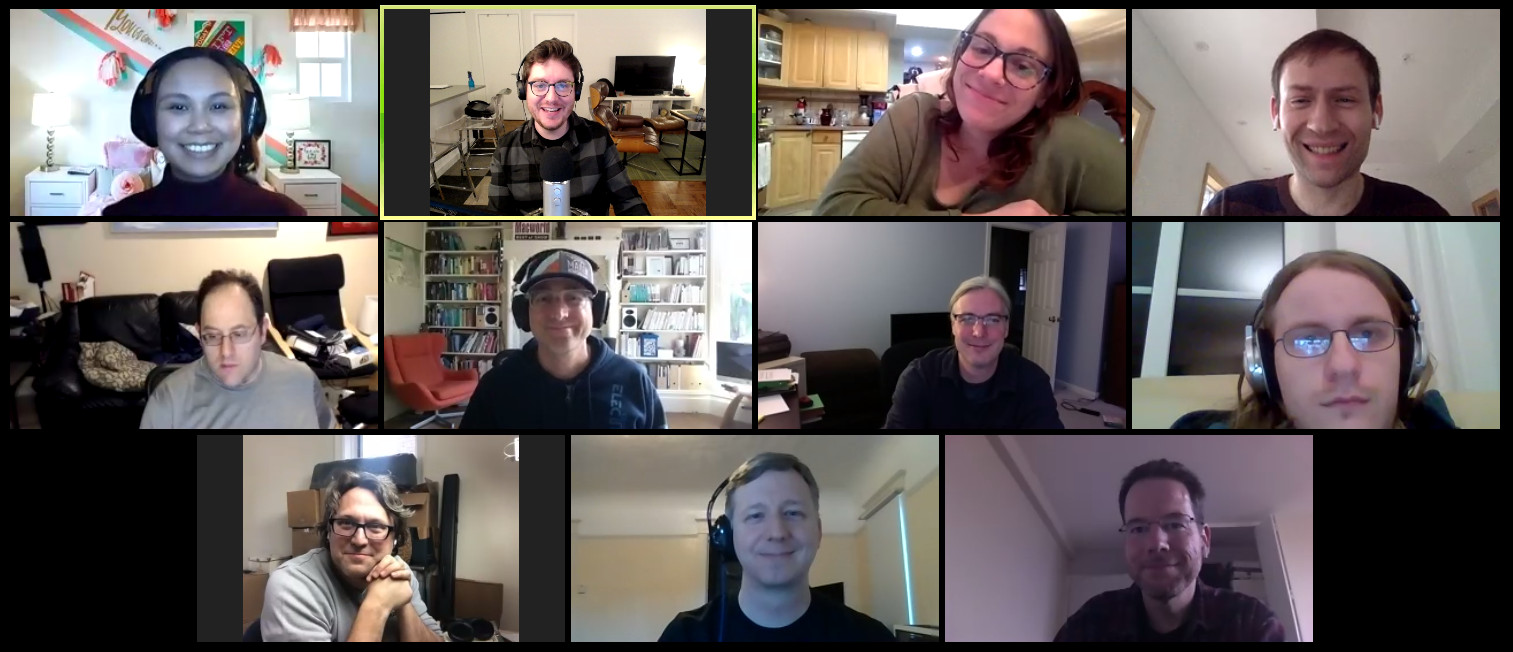
IndieWeb NYC's meetup for May 2020 (also virtual Homebrew Website Club US East), met on Zoom from 6pm - 8pm EDT on May 20th.
Here are some notes from the meeting!
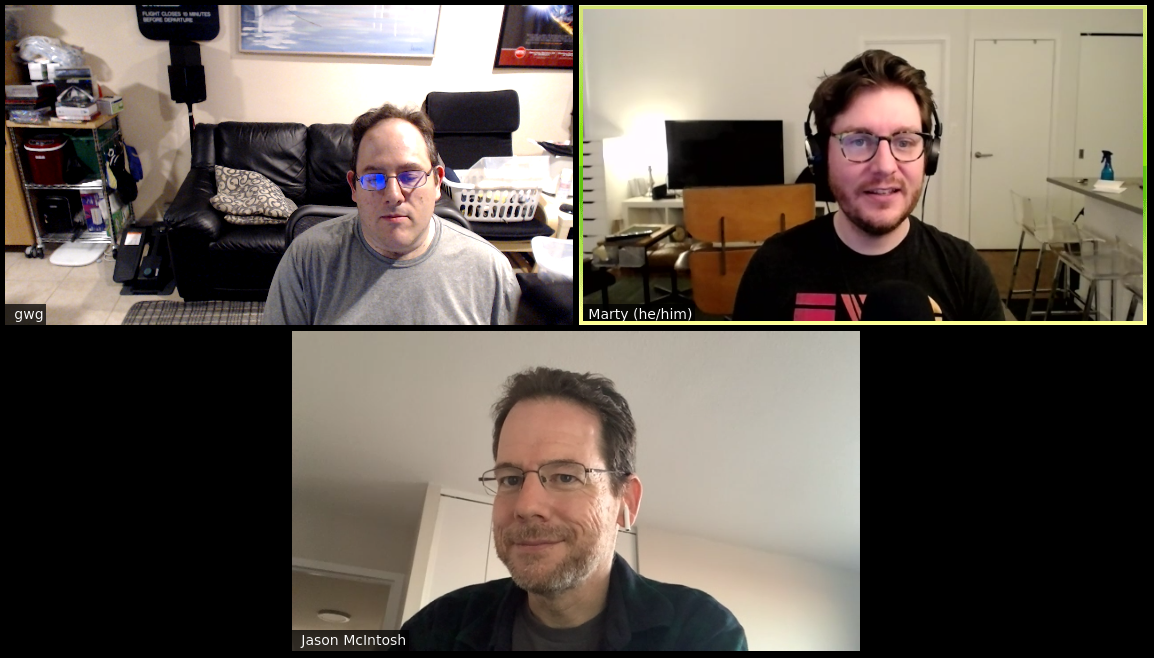
jmac.org — Moved to NYC and started attending local HWCs just before The Lockdown. Very interested in Webmention as a technology to connect websites to one another - but wants to improve the focus on how it can be used for real human interaction!
martymcgui.re — Long-time IndieWeb and NYC organizer. Been working on lots of random projects. Currently thinking about turning his pile of "read" posts, largely dumped from GoodReads, into more usable pages about what he's reading now, reading next, and read recently.
david.shanske.com — Long-time IndieWeb and NYC organizer. Been working on location features, aspirationally. Looking forward to a time when he can thrill audiences by reporting being in a location other than "Home".
Sandro — Has been building CMSes and more for years. Been working on some new stuff that works even offline!
Kevin — Worked w/ sandro at Limewire some years ago! Attended past HWC SF meetings in the Before Times. Has been calling into the West Coast virtual meetings, first time calling into East Coast. Wants his site (zootella.com) to publish to 3 places - webserver, local files, and Beaker Browser (just went 1.0!)
Mike — Did web development for years, then stopped, now back again! Learned about IndieWeb through Micro.blog community. Interested in making sure the software he develops is a "good IndieWeb citizen". Working on a kind of Meetup competitor.
jgregorymcverry.com — Long time IndieWeb and NYC organizer. Currently working on a website for a poetry radio show. Folks from all over the world can submit clips. It's wiki-based, but can also receive webmentions.
gRegorLove.com — In San Diego, but joining East Coast to see some new faces. Been out of IndieWeb-land for a bit but dipping toes back in.
kevinmarks.com — Long-time IndieWeb. Microformats co-founder with Tantek and has been blogging forever!
Colin (vonexplaino.com) — From the east coast... of Australia! Been working in the web forever, new to IndieWeb. Recently been working on a lightbox that works without JavaScript.
Other topics of discussion:
-
Kevin showed a demo of his site running locally on his hard drive, on his website, and inside Beaker Browser. (Here's the Beaker 1.0 beta announcement)
-
Talked a bit about how Beaker works. You make edits locally and then they are published from your own machine. Others on the Beaker network can share your site. Everything is signed with keys and content-addressable so you're the only one that can make changes to your published stuff.
- Beaker left behind DAT in the 1.0 release, breaking old URLs. They promise to never do this again, though?
- Kicks Condor did some good writing on Dat:// and how Beaker used it, as well as Duxtape, a tool that he built to share mixtapes over Dat.
-
Kevin Marks has done a presentation on Dat, as well! Went through it in the Zoom. Compares to Web Packaging, including issues with content-addressability like trying to apply copyright takedowns and censor content.
- With so many tools, projects, protocols, and more available that solve different parts of the problems of self-publishing, how can we encourage more folks to pick them up and use them instead of silos?
-
Owning your own content and publishing compared to organic foods. It's more involved and expensive, and some folks see it as niche or unnecessary, but you get benefits for the effort!
- Twitter rolled out a feature to control who can reply to specific tweets. Predictably, they were terribly smug about it.
- Context collapse is a problem everywhere on the web, but it's such a deep problem on Twitter that maybe they can't claw it back. So, this feature is a maybe almost-good idea that won't actually help the folks who receive the most abuse.
- There's a new microformats parser for JavaScript!Lots of interest in publishing it under an IndieWeb or Microformats umbrella to supersede the previous one (microformats-shiv?) which is some years out of date. Difficulty: need to track down who "owns" the Microformats account on NPM.
-
It passes a lot of the newly updated tests, includes support for mf2 and mf1, and more! Thanks to Jason Garber for kicking off some recent work there.
- gRegor reviewed recent updates to php-mf2 that are very close to a new release!
-
jmac.org working on a command line tool called Whim (link?) to allow folks to receive and process webmentions. Hopes to have something for folks to play with in the next month. This was kicked off by a friend trolling him by sending webmentions and nudging him to support posting short notes to his own site.
-
kevinmarks.com is revisiting mention.tech to fix some issues with timing out on unresponsive pages.

Thanks to all who joined us! We will see you all again at our next IndieWeb NYC (aka vHWC US East) meetup online on June 17th! Keep an eye on indieweb.nyc or events.indieweb.org/tag/nyc for the exact date, time, and online location!