Thanks to our guest Dave LaSalle for seeing things seven different ways in this week’s We Have to Ask Podcast!

Thanks to our guest Dave LaSalle for seeing things seven different ways in this week’s We Have to Ask Podcast!
“With Hugo we can preload the SVG icons, and inject them into our page with partial template or shortcode, skipping the network.”
Wednesdays in the computer lab
A cat and her hand-friend
Thanks to Jonathan for keeping his eyes on the night skies, even the neon skies of NYC, in this week’s We Have to Ask Podcast!
This piece by Steven T. Wright at Ars Technica hits pretty close to home. In many ways, the arc of Camura is a small echo of the one described by LiveJournal.
Oh yeah. I hadn’t really told more than a few people, but I finally took Camura offline last week.
If you’re a former user and you want your stuff, give me a shout!
I am also open to collecting any good / bad / interesting memories that folks had about Camura and its community. If you are interested in writing something about your experiences, hit me up!
Riding around
Members of the 🕸💍 IndieWeb Webring now have a new way to find one another, and show off!

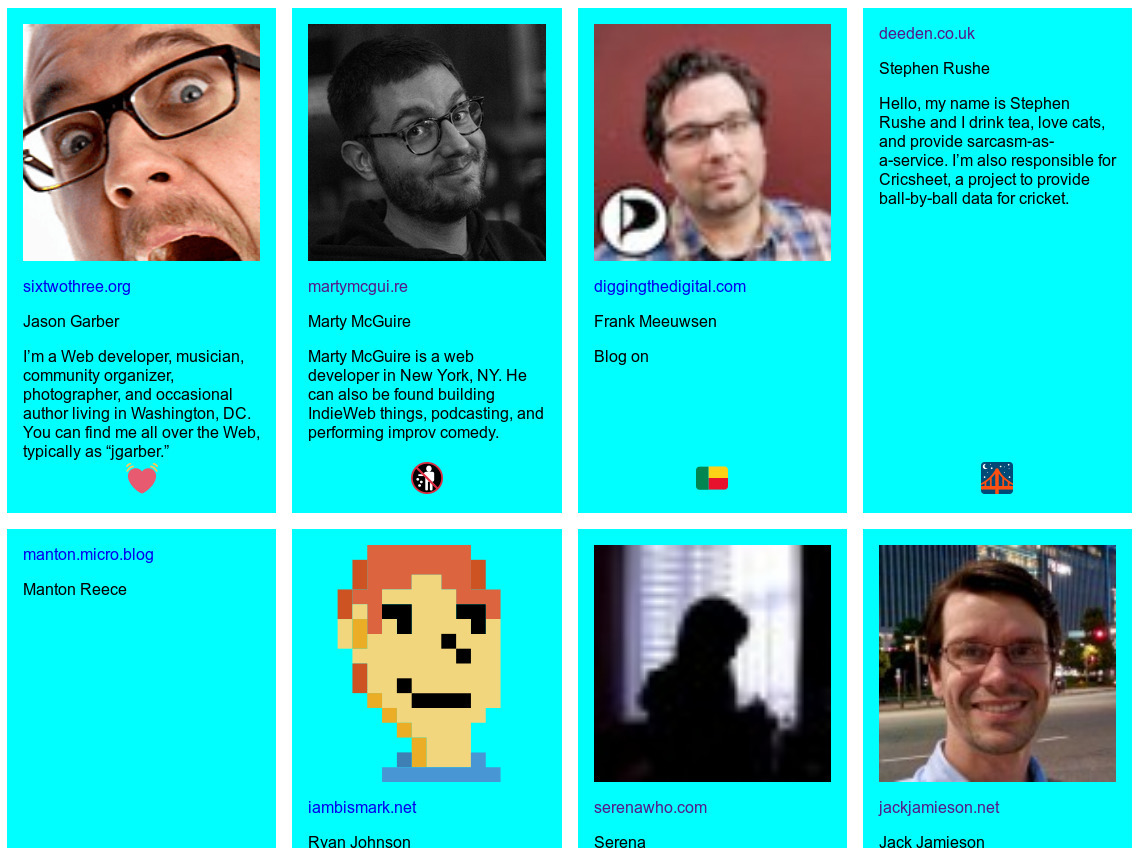
That's right, this 🕸💍 IndieWeb Webring now has a directory showcasing profiles of active sites in the ring! Where possible, it shows name, photo, and short bio in addition to the site's URL (and of course their potentially problematic cute emoji ID).
These profiles are possible when people publish personal particulars on their page as a microformats2 representative h-card.
That is a bunch of jargon, to be sure, but what it means is that you with a few tweaks to your homepage, you can make info like your name, photo, and a bio – which is probably already displayed for people to see – readable by machines that understand microformats2, like this one!
Visit the your 🕸💍 webring dashboard (you'll need to log in) and click the "Check for updated profile" button.
Try out your page in the indiewebify.me validator. If it shows you that it found a "representative h-card", then your page should work for the webring directory!
I went ahead and pre-loaded the profile info for all registered and active sites! I don't plan to do that again.
Sorry about that! You can remove yourself by visiting your 🕸💍 webring dashboard (you'll need to log in) and click the "Remove my profile" button.
I was inspired by Grant's IndieWeb Directory, Aaron's Microcast.club, this 🕸💍 review by Brad Enslen, and more. Basically: surfing around a webring with next and previous links is good fun, and it's even more fun to see so many folks excited about the IndieWeb in one place!
Yes! There are also now individual profile pages, if that's something you want to link to. My webring emoji ID is 🚯, so my profile can be found at: 🕸💍.ws/🚯
I don't know yet how these pages might evolve so I welcome your feedback!
Of course! Please do! You can reply to this post on your own site or via Twitter, or feel free to drop me a line in the #indieweb chat (I’m schmarty there).
Thanks and congrats to Jonathan for exploring his winter travel anxieties and seeking to keep his commitments in this week’s We Have to Ask Podcast!
But … did he make it??
This inline website editor by Grant is looking very exciting! Powered entirely by IndieWeb building blocks: microformats (to understand the content on your page) and micropub (to make new posts and edits).
Congrats to Joel and Lars on 500 episodes of everything that Hobo Radio has been, is, and will become!
Really looking forward to the 100% segments show. 😜
Thanks to Jonathan for once again expanding our minds in this week’s We Have to Ask Podcast!
Make sure to comment with your scores! I wagered all my points on the final round and ended up with zero!
Thanks to Chris & Joe of the The Curioso Podcast, and Joel of Peak Sloth Podcast Network for letting the ink hit the page in this week’s We Have to Ask Podcast!
Happy New Year from your favorite improvised interview podcast! And from this one.