An IndieWeb(ring) Directory
Members of the 🕸💍 IndieWeb Webring now have a new way to find one another, and show off!

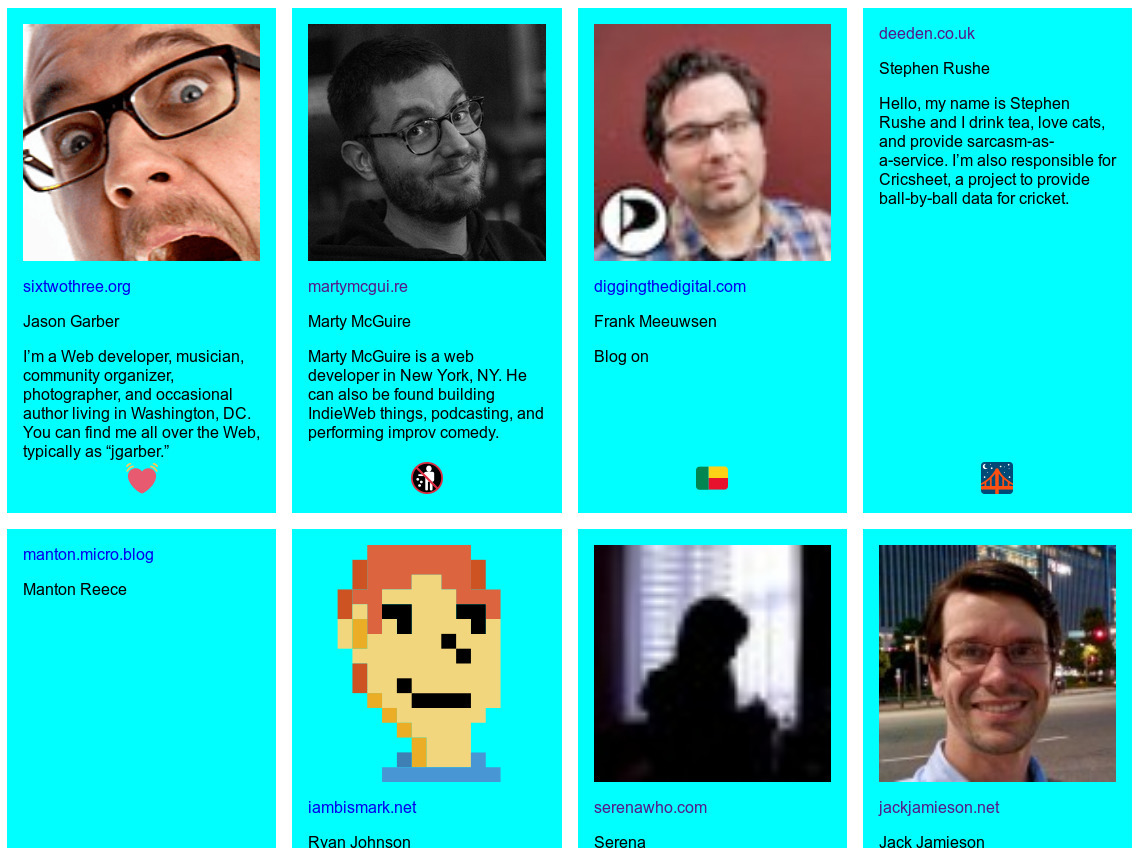
That's right, this 🕸💍 IndieWeb Webring now has a directory showcasing profiles of active sites in the ring! Where possible, it shows name, photo, and short bio in addition to the site's URL (and of course their potentially problematic cute emoji ID).
These profiles are possible when people publish personal particulars on their page as a microformats2 representative h-card.
That is a bunch of jargon, to be sure, but what it means is that you with a few tweaks to your homepage, you can make info like your name, photo, and a bio – which is probably already displayed for people to see – readable by machines that understand microformats2, like this one!
Fated-to-be Asked Questions
- How do I get my site to show up in the directory?
Visit the your 🕸💍 webring dashboard (you'll need to log in) and click the "Check for updated profile" button.
- I updated my profile, but it's not working!
Try out your page in the indiewebify.me validator. If it shows you that it found a "representative h-card", then your page should work for the webring directory!
- Wait a sec, my site is already in the directory!
I went ahead and pre-loaded the profile info for all registered and active sites! I don't plan to do that again.
- My site is in the directory but I don't want to be listed!
Sorry about that! You can remove yourself by visiting your 🕸💍 webring dashboard (you'll need to log in) and click the "Remove my profile" button.
- Why did you do this?
I was inspired by Grant's IndieWeb Directory, Aaron's Microcast.club, this 🕸💍 review by Brad Enslen, and more. Basically: surfing around a webring with next and previous links is good fun, and it's even more fun to see so many folks excited about the IndieWeb in one place!
- Is there anything else?
Yes! There are also now individual profile pages, if that's something you want to link to. My webring emoji ID is 🚯, so my profile can be found at: 🕸💍.ws/🚯
I don't know yet how these pages might evolve so I welcome your feedback!
- Can I ask you a different question or give you feedback?
Of course! Please do! You can reply to this post on your own site or via Twitter, or feel free to drop me a line in the #indieweb chat (I’m
schmartythere).






