Screech - a micropub client for podcasting
I've been working on my idea of what IndieWeb podcast publishing looks like for some months now, both with the improvised We Have to Ask comedy podcast that I make with Jonathan Monroe and more recently with the This Week in the IndieWeb Audio Edition that I started producing last month.
In addition to following standard IndieWeb-friendly practices like using microformats2 feeds, backfeeding social interactions from Twitter and Facebook with bridgy, and exploring other interesting audio markup tricks, I wanted a tool that made it easy for me to publish new content to my sites via the Micropub protocol, which supports sending audio media files.
I didn't see another micropub client in the wild that supported audio files in the way that I wanted, so I made my own.
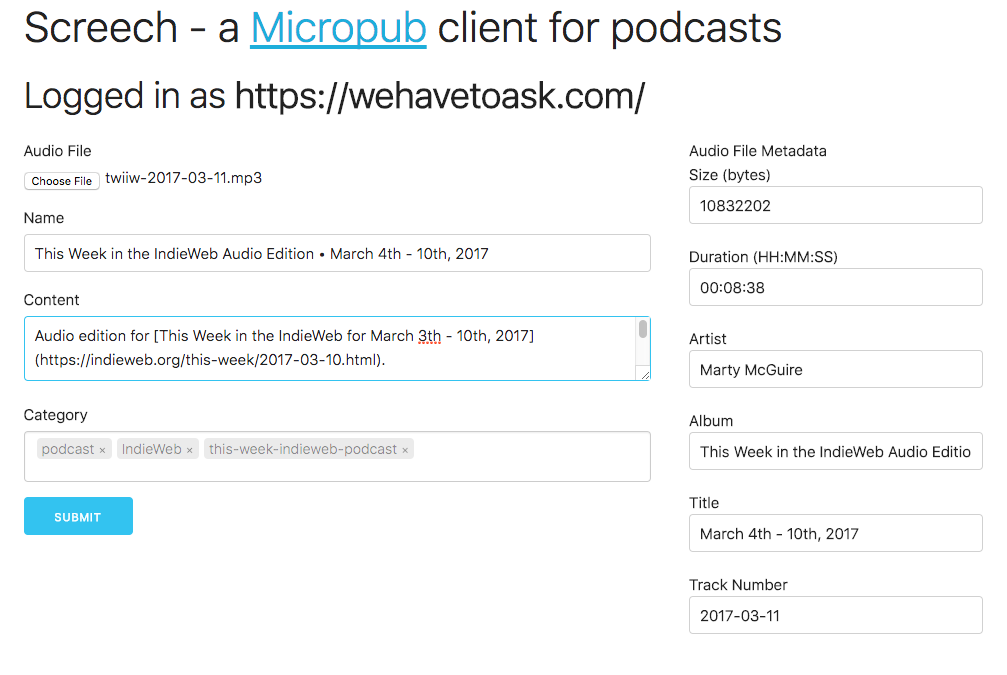
Screech is an audio-publishing-focused micropub web client with a Python server component built on Flask. Screech supports logging in with your own site using indieauth and posts to your site's micropub endpoint.
It's still a work-in-progress, but the basic flows work well enough for my needs.

One fun feature of Screech is that once you select an MP3 file for upload, it uses the jsmediatags library to pull out information about the track, such as its duration, track title, album and artist info, etc. This info is outside the scope of the Micropub standard, but if you want to add support to your server, you'll see those properties arrive with names like "id3-title", "id3-artist", etc.
Edit, March 17, 2017 — Screech is available at screech.schmarty.net. If you'd like to run it yourself, add features, or fix bugs, you can find the source code and instructions on GitHub.
Edit, November 30, 2022 — Screech has been rewritten in PHP. The new version is available at screech.bayside.pub. If you'd like to run it yourself, add features, or fix bugs, you can find the source code and instructions on my Git server.
There are many TODOs yet on my plate for Screech before I'd consider it "done", such as micropub media endpoint support, syndication support, adding a photo to the post as a "poster" image, and more.
I'd love to hear feedback from the IndieWeb community! What do you think it means to be an "IndieWeb podcaster"? What features would make Screech useful for you?