HWC Baltimore 2018-03-27 Wrap-Up
After a postponement due to snows on the first day of spring, Baltimore's second Homebrew Website Club of March met at the Digital Harbor Foundation Tech Center on March 27th.
Here are some notes from the "broadcast" portion of the meetup:
jonathanprozzi.net – Talked about his recent experiments with Netlify and JAMstack. Had been researching static site hosting services for a while and found a lot of hype. After playing w/ Netlify he feels like it lives up to the hype! Was specifically interested in a static site generator called Gatsby, which uses the React front-end framework to render content.
derekfields.is – Been building a blog section for his site on a static site generator called Hexo. Found the theming stuff to be confusing and time-consuming, but has something working. Will eventually replace the theme with his own as he understands it more. Really likes the Hexo admin composer and compared with the editor for Ghost. Feels like the features help him write. Also setting up a Now.sh tiny server for a subdomain to host VueJS apps.
brksavage.com – Set a goal to do something creative and post about it every month. Did a big project for February (created a desk-sized piece filled w/ the word "bored"). Now writing it up and thinking about ways to make it easier to publish in the future.
www.dariusmccoy.com – Still building up momentum on his Wordpress site. Had a scare that he was locked out of his admin but got back in. Now that he has a working site, he is setting goals for himself about what he wants that site to have and how he wants to present himself there.
Robert (gnostech.net) – Working on owning his data. Has a Nextcloud service set up on his domain, where he can access all his data from his phone and more. Has been taking lots of notes about his home set up (Nextcloud, Let's Encrypt, ad filtering firewall at home, and more). Wants to build a blog to share both how-tos on what he has set up and how, but also the way he decided on his particular needs. Has been using NAS4Free to have more control over his home network storage.
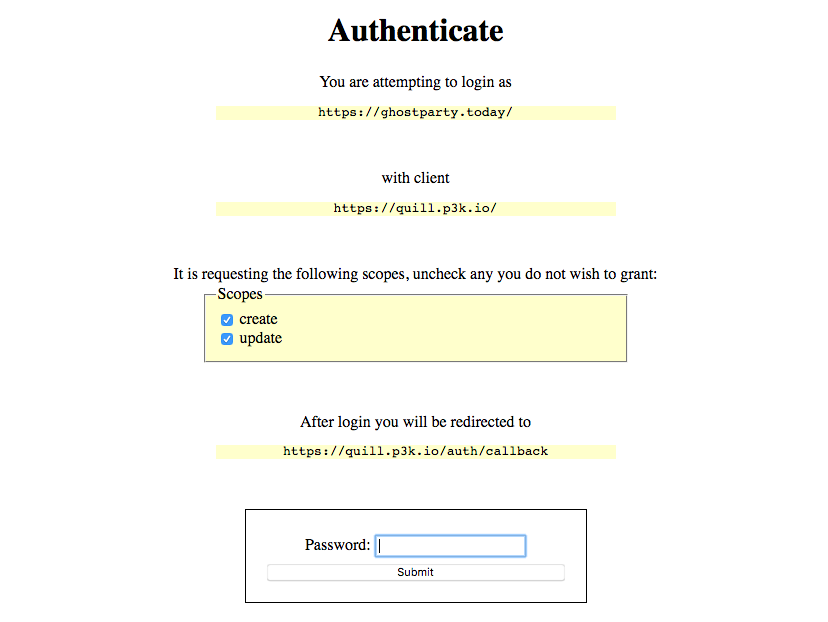
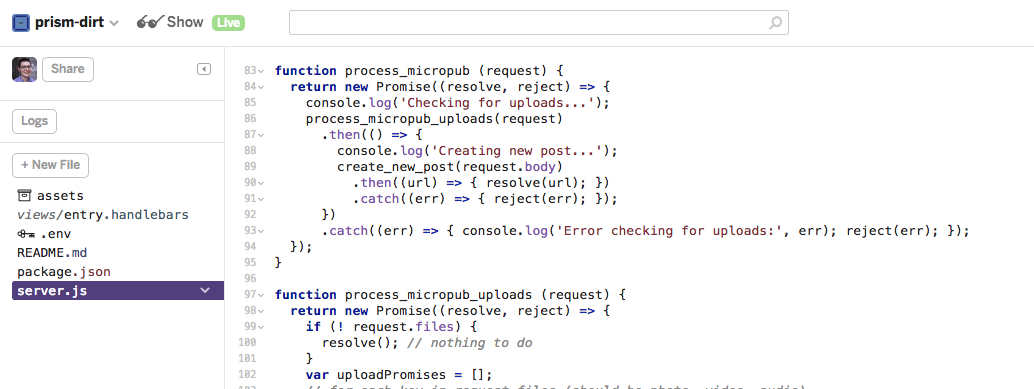
martymcgui.re – Is finally back after missing several HWCs. He has definitely missed them! Talked about the need for indie readers that allow reading and posting reactions to personal sites all in one. Demo'd Together, and Monocle Microsub clients as well as Aperture for Microsub server to handle all the nitty-gritty of fetching and parsing feeds.
Other discussion:
-
Derek started us off with a really nice warm-up. We took turns with each person sharing compliments/thanks/encouragement about things people are working on and/or doing for and/or learning from one another. (This was seriously really nice).
-
JAMstack (Javascript, APIs, Markup). Name was coined because some "static" sites have lots of dynamic functionality.
- Jonathan gave a demo of Netlify serving pages from a GitHub repo. Talked about how lots of different workflows can be used to manage content (e.g. Ghost, Netlify CMS, etc) without worrying about the final step of compiling the source into HTML and serving those static pages. Netlify has tons of features in the free tier (SSL with Let's Encrypt, support for forms, and more).
- Q: How do they make money? A: Great question! They're advertised all over the place in the web design world. Maybe consulting? For example, they did a huge redesign for Smashing Magazine.
- Q: Do we have to use GitHub? A: That's all Jonathan has played with so far, but they probably support other source control services.
- Q: What content goes in the Git repo? A: The source content, templates, etc. E.g. the output of "hexo init".
- Q: How does the DNS setup work? A: Netlify gives you IP addresses and you point A records at them. Same way you would for a Digital Ocean droplet or other virtual server.
- With custom domains, pulling content from GitHub, and tools like the (also free) Netlify CMS that ease editing, this could be a strong competitor for e.g. Wordpress.com sites, barring some initial setup pain.
- Was able to replace FormSpree service with Netlify's free form handling service. He can see the submitted form data by logging into his Netlify account.
- Talked about recent creepy Facebook news and efforts like cleverdevil's to escape it with our content intact. Marty was inspired by that to grab his Facebook content with fb-export and the DownAlbum extension for Chrome.
- If Facebook goes away or runs into issues, what happens to projects like React or their other open source projects?
- Would a giant like Amazon step up? What would an Amazon social network look like?
- If Facebook actually "falls" (however unlikely), would another centralized social network "win"? Probably!

Thanks to everybody who came out! We hope to see you all again at our next meeting on Tuesday, April 3rd!