This work is licensed GNU - GPL.
Description
One problem that has often plagued users of the MakerBot Unicorn[1] is the long and confusing chain of tools required to go from a nice vector drawing to a G-Code file that can be plotted from ReplicatorG.
mifga did an awesome tutorial[2] that made it possible to understand the steps needed to work all of these tools, but it was obvious that something better was needed.
So, I made a mashup of scribbles.py[3] and the Egg-Bot Driver for Inkscape[4] to bring you the inkscape-unicorn extension for Inkscape!
Once installed, this extension allows you to save files in “MakerBot Unicorn G-Code (*.gcode)” format!
Learn more, download, and contribute at the GitHub page for this project:
https://github.com/martymcguire/inkscape-unicorn
If you’re desperate, you can also download the zip file attached to this thing, but it is guaranteed to be out of date. Please get the latest version from GitHub. :)
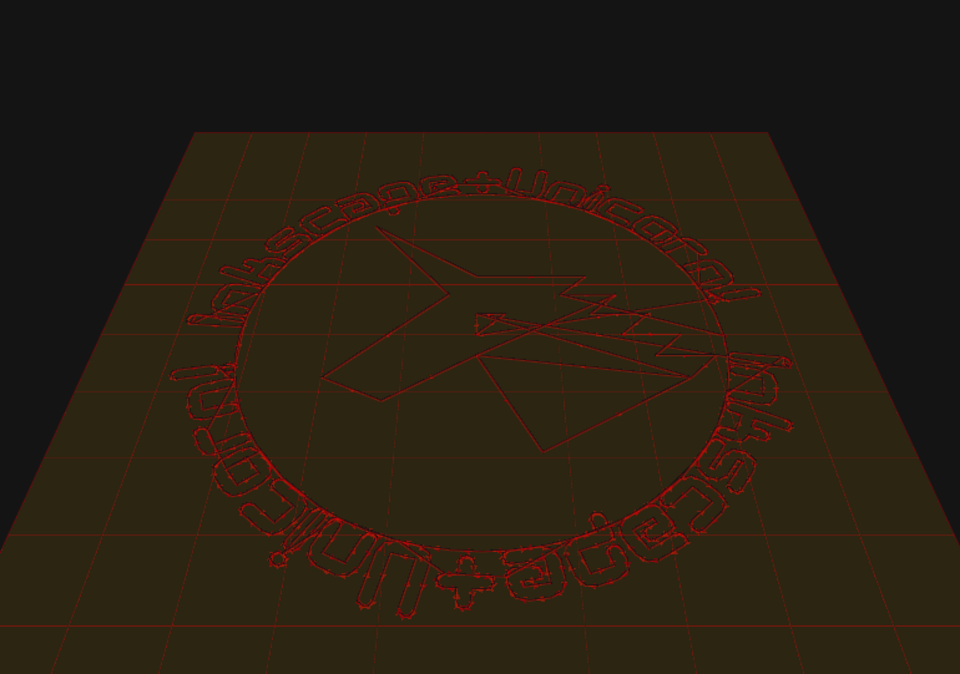
Thanks to langfordw for the original Unicorn Logo[5] used as an example on this Thing.
UPDATES!
I’m updating and adding features to this script as my first days for the February Thing-A-Day. Updates below:
[1] Unicorn - http://store.makerbot.com/makerbot-unicorn-pen-plotter-kit.html
[2] mifga’s Unicorn Tutorial - http://wiki.makerbot.com/unicorn-tutorial-01
[3] scribbles.py - https://github.com/makerbot/Makerbot/tree/master/Unicorn/Scribbles%20Scripts
[4] Egg-Bot Driver for Inkscape - http://code.google.com/p/eggbotcode/
[5] Unicorn Logo by langfordw http://www.thingiverse.com/thing:4197
Instructions
From the README:
Install
Copy the contents of src/ to your Inkscape extensions/ folder.
Typical locations include:
- OS X - /Applications/Inkscape.app/Contents/Resources/extensions
- Linux - /usr/share/inkscape/extensions
- Windows - C:\Program Files\Inkscape\share\extensions
Usage
- Size and locate your image appropriately:
- The CupCake CNC build platform size is 100mm x 100mm.
- Setting units to mm in Inkscape makes it easy to size your drawing.
- The extension will automatically attempt to center everything.
- Convert all text to paths:
- Select all text objects.
- Choose Path | Object to Path.
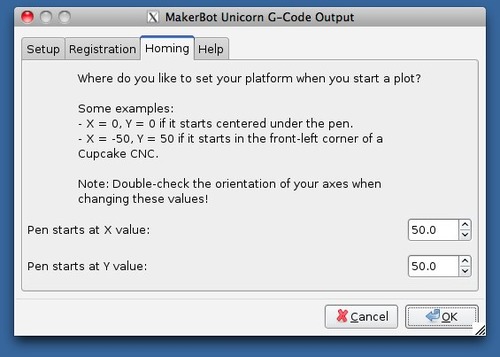
- Save as G-Code:
- File | Save a Copy.
- Select MakerBot Unicorn G-Code (
*.gcode).
- Save your file.
- Preview
- For OS X, Pleasant3D is great for this.
- For other operating systems… I don’t know!
- Print!
- Open your .gcode file in ReplicatorG
- Set up your Unicorn and pen.
- Center your build platform.
- Click the Build button!
Files