What we talk about when we're talking about "Webmentions"
I have a great fondness for IndieWeb building blocks, and Webmention is a wonderful meta-building-block that connects so many individual websites together.
Obligatory "what is Webmention?": it's a specification that describes a way to "tell" a website that some document out on the web links to one of the pages on that site.
Sound simple? It is! Perhaps even suspiciously simple. Webmention enables whole new kinds of interactions between sites (there are some great examples in this A List Apart piece). Unfortunately, almost all of the coordination to support these interactions happens outside of the "Webmention" spec itself.
So when I see blog post titles like these I am not sure exactly what to expect:
- Integrating Webmention with my blog
- Pelican, Pingback and Webmentions
- Webmention for TiddlyWiki to enable website to website notifications and communication
- and this clickbait sensation: Add Webmention support to your website in ten minutes
There are many more like this! I just grabbed a handful off the last few pages of news.indieweb.org.
These examples and many more are referring to the most talked-about use of Webmention: enabling site-to-site comments and responses, like a souped-up independent alternative to terrible embeds like Disqus.
This may sound like a simple feature! We might expect it to look like this:
- You see a post on the web that you like. Let's call that "their post".
- On your own site, you make a post that links to theirs with some comment like "Nice post!". We'll call that "your post".
-
Assuming that you both "have Webmention support", you might check their post a little later and see a nice summary of your post as a comment below their content.
However, for a webmention to "succeed", a lot of coordination needs to happen.
On your side:
- You publish "your post" which links to "their post". So far, so good. This is the web! You probably publish links on your site all the time.
- When your post is live, you can try to send a webmention. How do you do that? It depends.
From here, it's pretty much out of your hands. On their side:
- Their post must advertise the URL of a service that will accept webmentions for that post.
- Their service must check that your post is a real post on the web, and that it contains a link to their post. Then it ... stores it somewhere? Maybe it goes into a moderation queue?
So then they have the webmention, but to actually display it, their site must:
- Pull your post out of wherever their webmentions are stored.
- Somehow understand what your post "is".
- Render that into their post. If they want to.
When I see folks posting "I added Webmentions to my site" I want to believe that they have some version of all of the bullet points above.
Unfortunately, there are lots of incompletes.
A list, without references, of partial Webmention support I have seen
The Junk Drawer
Folks in this category are collecting webmentions, probably by signing up for a receiving service like webmention.io. Their posts advertise webmention.io as the place to send mentions, webmention.io dutifully checks and stores them, and ... that's it.
This kind of "Webmention support" is often announced alongside a sentence like "Next up I'll figure out how to display them!" For me, this conjures up images of the warehouse at the end of Raiders of the Lost Ark, or a house filled to the ceiling with stacks of moldy newspapers.
There are, I recognize, lots of good reasons not to display webmentions, beyond some of the technical speedbumps and pitfalls I talk about below. For example there are a lot of unanswered questions and not-yet-built tools and services for dealing with moderation and abuse.
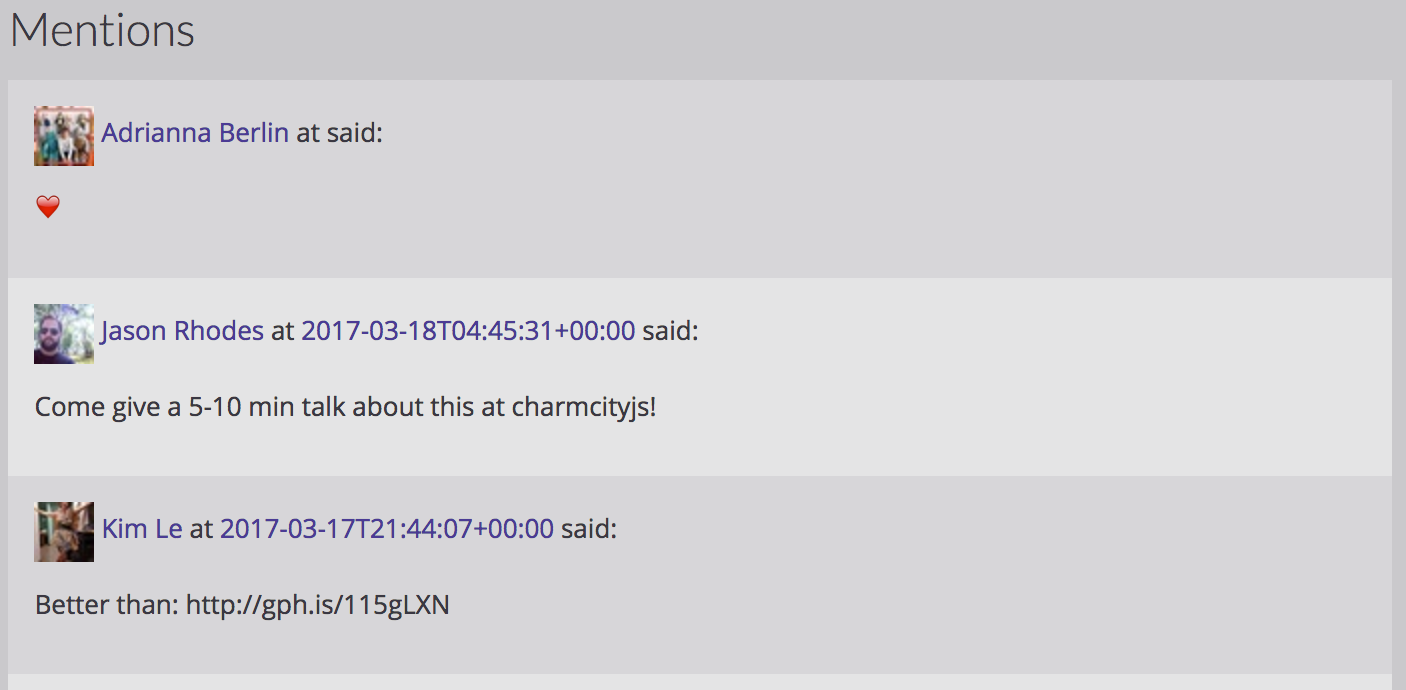
"Why didn't my reply show up on your site?"
Static sites are back and I love it. But if there's one thing that static sites do extremely poorly it is responding dynamically to outside events. Some static sites (including my own!) will save webmentions as they come in, but won't display them until the next time a post is added or modified on the site.
"Why does my reply look weird on your site?"
From services to command line tools to fancy build hooks on your fancy hosting service, there are many ways to automate sending webmentions. But unless the receiving end can understand the content of your post, it might not show up as you intended (or at all) on the receiving end. Current best practices would have you add some extra markup to your post so that the receiver can know that your post is a reply, or a like, or an RSVP, or something else. This is a hard coordination problem between your site and theirs! In fact, there is a whole community and standards process for figuring out how to do these things!
Making sure your posts have the "correct" markup to look like you want can be difficult even for developers writing their own HTML. Tools like indiewebify.me, Monocle's preview, and microformats.io can help if you are getting your hands dirty. It's much harder for folks that just redesigned their site with a new WordPress theme.
Bridgy Over Troubled Waters
Bridgy is an absolutely incredible suite of services provided by Ryan, also for free, for the community.
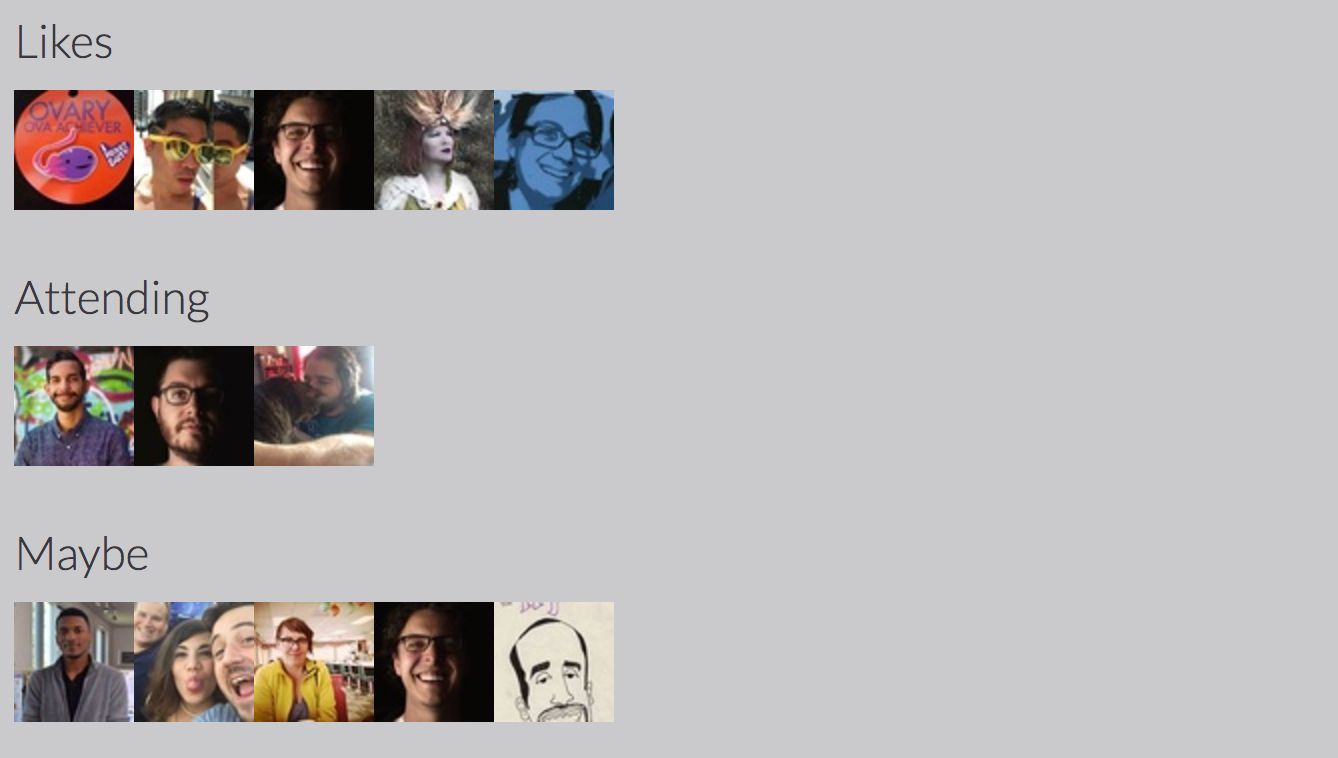
With the power of Bridgy Backfeed you can use Webmention to feed replies, likes, and reposts from your Twitter tweets to their corresponding post on your own site! This works despite the fact that twitter.com does not link to your website because Bridgy generates little "bridge" pages for which to send webmentions. And it's just a little bit of tweaking to have your Webmention display code handle the quirks.
With the power of Bridgy Publish you can use Webmention to automatically copy posts from your website directly to social media silos like Twitter! You do this by hiding a link to Bridgy in your post, which sends a Webmention to Bridgy, and then Bridgy parses your post to understand it and figure out which bits to tweet. And then Bridgy responds with info about your new tweet. And it's just a little bit of tweaking to have your Webmention sender handle those quirks and update your post with that link.
With the power of Bridgy Fed you can use Webmention to automatically copy posts from your website directly into The Fediverse where yadda yadda yadda. And it's just a bit of tweaking to have your Webmention yadda yadda yadda yadda. 😩 I've tired myself out.
These are all fantastic things that are built on top of Webmention but that I often feel are conflated with Webmention.
"Just let JavaScript do it!"
This one is a bit... unfair on my part. In fact, I think this setup is the best you can get for the least effort, and I encourage folks to go for it. It looks like this:
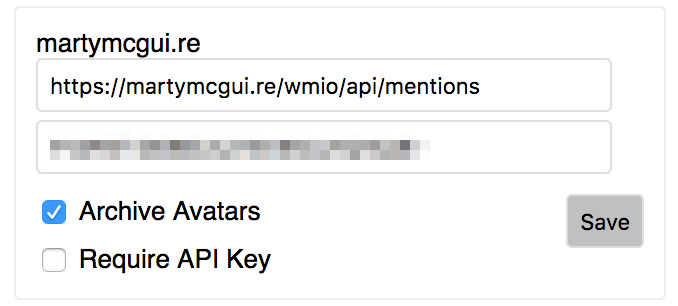
- Register with webmention.io to receive, verify, and store your webmentions.
- Put webmention.js in the template for your posts.
I love webmention.io and use it myself. It is an amazing community resource run by Aaron at no charge! Kevin's mention.tech is another great tool, as is VoxPelli's webmention.herokuapp.com. By configuring one of them to accept webmentions on your behalf, you save yourself a lot of self-hosting trouble. Each of these services provides APIs that let you pull out the mentions for pages across your site.
Similarly, webmention.js is a really great tool developed by fluffy (at no charge!) that hides a lot of complexity and forethought about how to display webmentions with a single JavaScript include.
All that said, I have some issues with this particular combo long-term because all the fetching and display of webmentions happens in the browser of the person viewing your post.
If 1,000 people visit your post, that's 1,000 requests to webmention.io, putting load on a service being run by one individual for free.
This setup also means that the webmentions for a post aren't included in the original HTML. So, if your site sends a webmention and wants to check back automatically to see if it's shown up, but their site only displays webmentions via JavaScript, then your site will never see it. Likewise, it becomes much harder to keep track of reply chains, for example.
Why are you being such a downer about this?
Despite, apparently, being a bit salty today, I really do get excited about Webmention, how it's being used in so many ways to connect independent sites, and new ways it can be used in the future.
I'm worried, a bit, that "Webmention" is starting to lose its meaning in conversation. It's starting to feel like a shorthand that hides important details.
Maybe Webmention can be thought of as less of a "building block" and more like a glue. You can do so many things with glue, like combining a bunch of planks into a table, or building a parade float sculpture with papier-mâché, or doctoring the photo in a passport!
You wouldn't call them all "glue".