IndieWebCamp NYC 2019 photos and some lessons learned
I’m pretty terrible about doing post-event write-ups. Thankfully as a co-organizer for the recent IndieWebCamp NYC, I helped assembled a “thanks for coming” email which became a wrap-up post for the event.
In honor of the IndieWeb in Practice session, I’m curating some of my photos and videos from the weekend.
And, since I’m thinking about the event as I look through them, I’ll capture some lessons learned for next time, as well!
Friday
First up, some photos I took while I wanted for others to join for the pre-event meetup on Friday. I forgot that the Stone Street tables, while they appear to be open seating, actually belong to restaurants who may chase you away.
A couple of lessons learned for this event: ask for RSVPs to the Friday social when people register for tickets. Also, pick a place that takes reservations!
Saturday
First up, Tiara and I picked up food for the camp from Leo’s Bagels.

Then it was time to help set up the camp at the Pace Seidenberg school. Thanks to Aaron we had a table full of IndieWeb pins and stickers, as well as pronoun pins for ask/he/she/they. I also brought in some simple stick-on name badges and markers, but before next camp I want to pick up some multi-colored lanyards instead, as a way of letting attendees state their preferences for our photo policy.
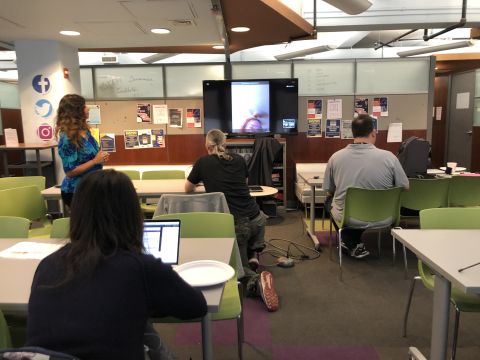
While we waited for folks to show up, David set up our tech setup and Greg worked with our keynotes Amira (on site) and Amanda (remote). After a brief kick-off, it was keynote time!
A couple of lessons-learned, here.
Out of something like 50 registrants, we had about 12 folks actually show up. A pretty dismal attrition rate! In the future, I think we will charge at least a small registration fee for IndieWebCamp NYC, so that registrants have something at stake if they don’t come.
For an introduction to the weekend, we really should have followed past examples like the Day 1 introduction for IndieWeb Summit. I think the Saturday discussions would also have benefitted from a 10-minute “What is the IndieWeb?” intro from one of the organizers.
Saturday Intros and Demos
Following keynotes, we had an introduction and demo session where anyone could introduce themselves and show off some features of their website. There were a couple of lessons learned here, as well!
David did a great job with our tech, setting up self-contained stations consisting of low-cost Android TV boxes that connect to a display over HDMI, can be controlled via an infrared remote, and are pre-configured to sign into a pre-set Zoom meeting, which can be recorded. One thing we didn’t prep for very well was that in order to present with such a setup, all presenters and folks giving demos need to dial into the Zoom meeting and share their screen or browser window. This allows remote participants to not only see and hear but also join in on presenting, which is great. This extra bit of setup wasn’t much work, but it was time-consuming and frantic when not expected.
One final note, we should set clear expectations at the start of intros and demos for how and what to present, how much time each person has, and should have an emcee to keep them moving with minimal commentary (and only positive commentary, if any at all).
Saturday Sessions
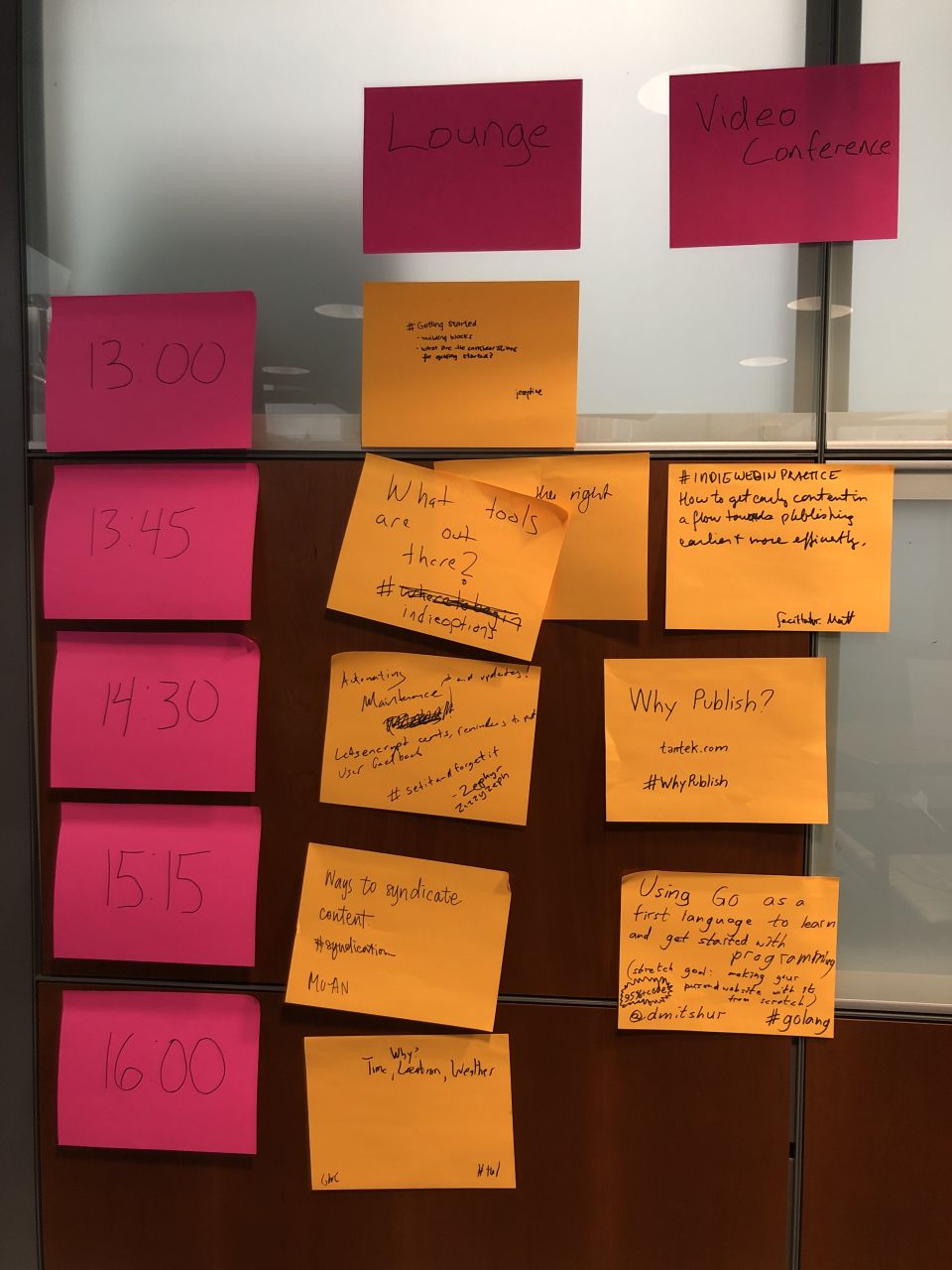
After keynotes and demos, it was time to do some session planning and build out the grid of discussions for the day.

Building out the Saturday discussion session grid is always an interesting challenge, and I often step up to try and help emcee it if I am co-organizing. We had many attendees who were new to the IndieWeb community, and it was sometimes tricky to find concise wording for a given topic. That said, I think we came away with some particularly interesting things to discuss!
But before discussion sessions, some lunch. Matt and I went to 150 Market, which had a perfectly mediocre lunch hot bar.

I didn’t take any photos during the sessions, though I did help with note-taking in many of them. I’ll have to jot down my experiences with those in another post.
During the last session, Greg and I cleaned up all the uneaten food (we definitely bought too much!) and picked up the space. Then we closed for the day, with the organizers taking a brief trip to One Pace Plaza, which would be our location for day two.
Getting to the room was a little confusing, so I made a quick video to send out to registrants that night.
After that, it was time for dinner, cocktails, and winding down.

Sunday
Feeling burned by our bagel-and-fruit over-buy on Saturday, Tiara and I decided to provide coffee and let folks get breakfast on their own. The Dunkin Donuts where we picked up coffee also had the Beyond Meat faux-sausage patties, so I took the opportunity to try it.
Lesson learned here: out of two Starbucks in the Pace area where I tried to buy boxed coffee, none of them had this available!
After morning of hacking on my demo (post TBD!) and lending an assist with Tiara’s Hugo setup, it was lunchtime! Greg was kind enough to sponsor a delivery from Dos Toros Taqueria which, despite their nearly impossible to use website, worked out well and was delicious.

With food and more coffee in our stomachs, we hacked until demo time!

After demos was a quick cleanup, break for dinner, a stop outside 177 Bleecker St., and a short round of cocktails before I headed home, exhausted. 😅