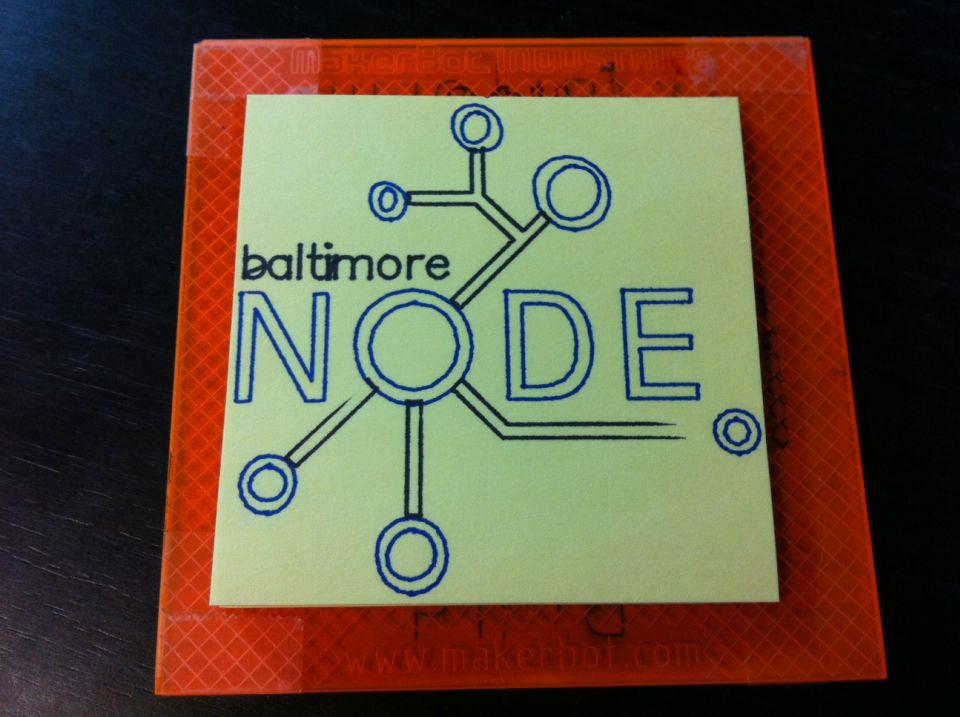
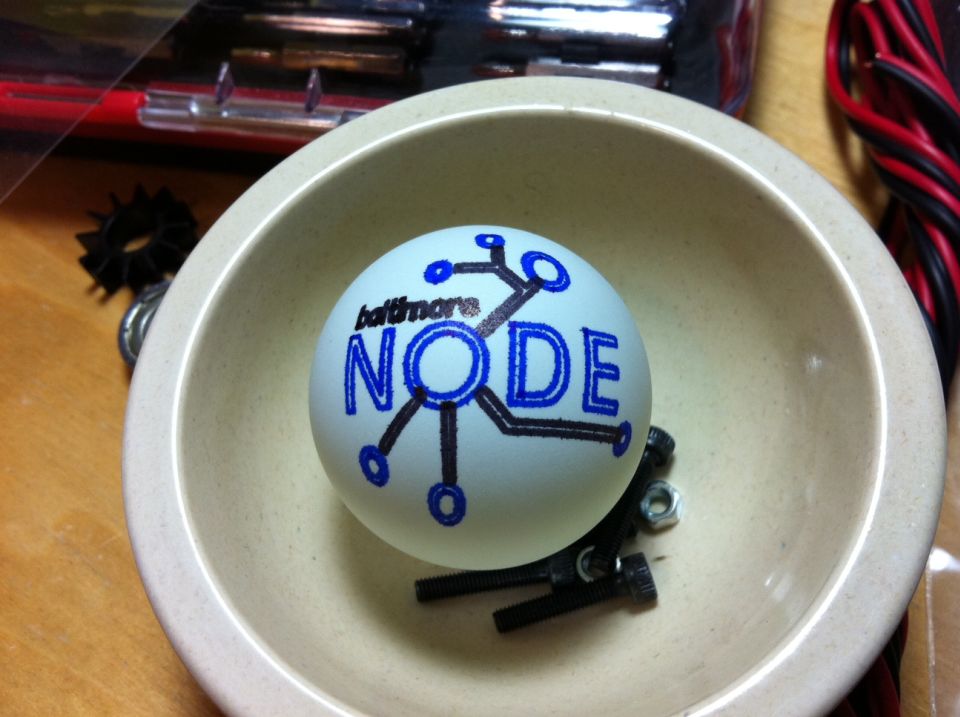
2-color Baltimore Node logo (Unicorn and EggBot)
This work is licensed Creative Commons - Attribution.
Description
To go with the new multiple-color plotting functionality of my Unicorn G-Code Output extension for Inkscape, here’s a new version of the Baltimore Node logo.
This one is ready to plot in 2 layers - all of the black parts at once, followed by all of the blue ones, with a pause at the beginning of each layer to allow a pen change.
I also made use of my Hershey Fonts in SVG to make the word “baltimore” more readable after plotting. This should make it look nice, for example, on an EggBot.
UPDATE!
I forgot to resize the original for a sticky note pad (whoops!) and I was right that the EggBot version needed layers beginning with a number.
Updated files attached and pictures added!
Links
- Unicorn Inkscape extension: http://www.thingiverse.com/thing:5986
- Hershey Fonts in SVG: http://www.thingiverse.com/thing:6168
Instructions
If you have a Unicorn, try out the attached G-Code. It’s set to start with the pen centered over 0,0 and fits on a sticky note pad (75mm x 75mm).
If you have an EggBot, try plotting the SVG using the Layers dialog. Layer 1 is black, Layer 2 is blue.