Chalking up another L to “the Churn”, it seems like this slightly hacky way to add native HTML5 captions and titles for audio content with webvtt no longer works.
The hack is described in detail in that post, but basically:
- use a
<video>element instead of an<audio>element. make the<source>your audio (mp3 or whatever) - add a
<track>element with your WebVTT subtitles - make sure to use a poster image so the video gets some space in the page
This has been broken for a few years, at least according to my notes, and I keep failing at finding a fix.
As of now:
- Firefox no longer shows the “CC” control or options to enable captions
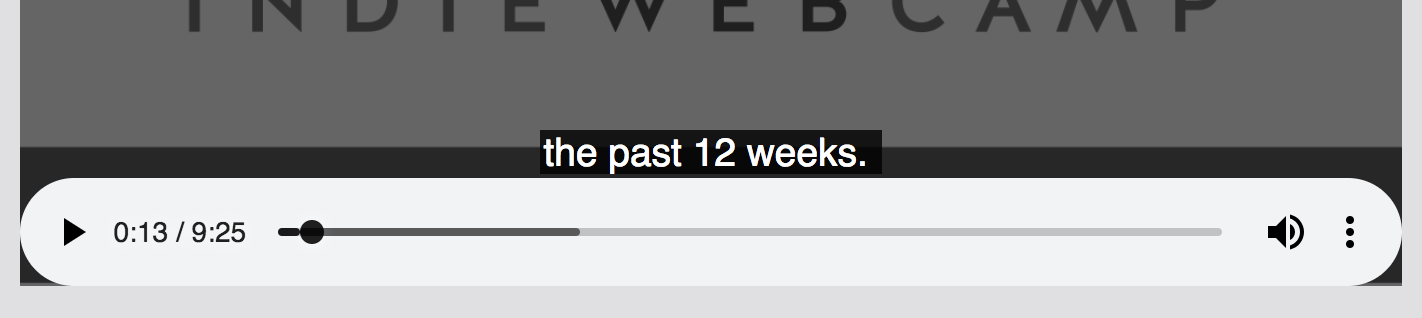
- Chrome-based browsers show the captions, but you can’t see them because they are behind the media controls, which never seem to go away.

This post is me absolving myself of finding a fix for now! 🕊️
