Thing-a-Day 2011 #20 - Hershey fonts in JavaScript on the canvas
This post used to be on Posterous. I rescued my posts before Posterous shut down and am now sharing them here.
I haven't been making as much progress on my "draw things in the browser so a robot can draw them on the Unicorn" project, so I decided to take a stab at cleaning things up a little to make that easier.
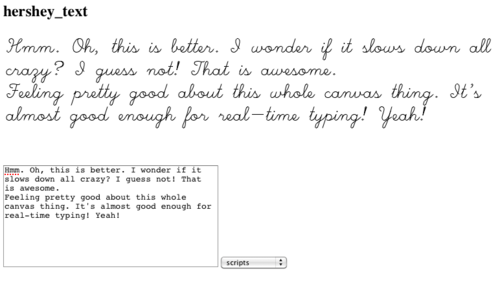
Today I rewrote my little demo to use canvas 2D instead of Raphael.js. It looks the same, for the most part:
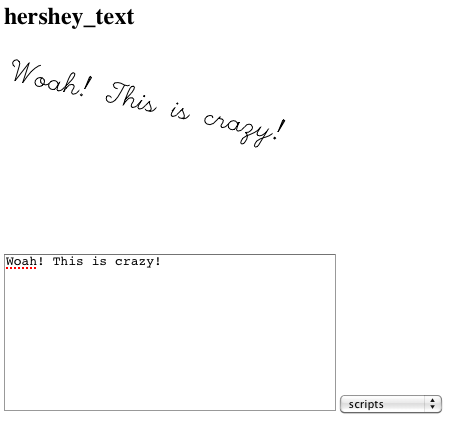
But being in canvas land instead of Raphael land means I can do real stacked transforms easily, without having to keep track of them myself. For instance: ROTATION!