Thing-a-Day 2011 #8 - Hershey font rendering in JavaScript with Raphaël
This post used to be on Posterous. I rescued my posts before Posterous shut down and am now sharing them here.
After exporting a bunch of Hershey vector fonts to SVG the other day, I was concerned that the next step in using them in a program would be painful. Specifically, I expected to have to create a mapping from each ASCII character I care about to the individual glyphs that represent them.
Halfway through a couple of different strategies for making the mapping easy, I realized that these fonts are, for the most part, already aligned with ASCII. So, the "space" character (ASCII 32) is the first glyph in most of the Hershey fonts, and the other characters follow thereafter. So to get the glyph for a given ASCII, I just have to pull it out of the array at glyph[character - 32].
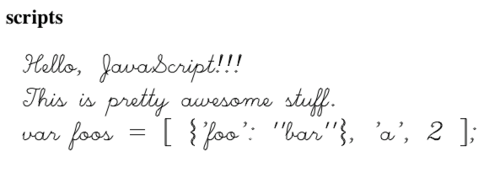
My code for this is starting to take shape, but it's not useful (or clean) enough to share, yet. Still, it is worth a nice picture:
I'm having a really good time doing Thing-a-Day. It's been very challenging to find the time to keep going, but each time I do I am quite happy with what I'm able to produce. The undeniably awesome part is that these things are all adding up to bigger projects I would have never had time to tackle, otherwise!
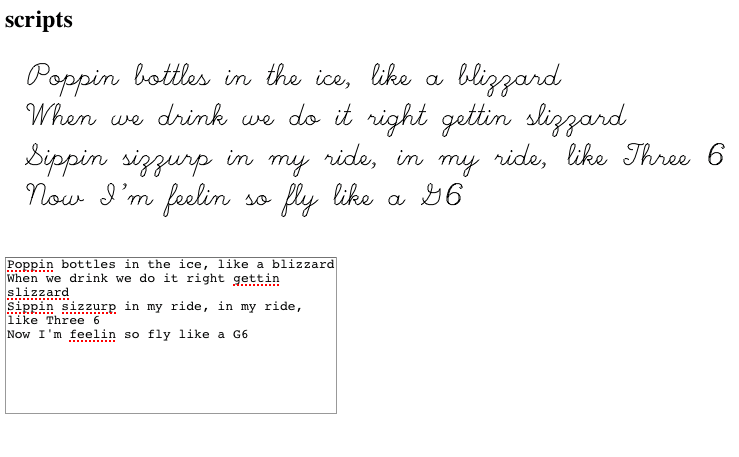
Update: I could not resist adding a text field and going crazy with live rendering: